Difference between revisions of "Publish/Text/WordPress"
(→Text Widget (easy)) |
(→See also) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 37: | Line 37: | ||
To do this, use the [http://wordpress.org/extend/plugins/creative-commons-license-widget/ Creative Commons license widget]. (That page says it's only tested up to WordPress 2.5, but it seems to be working on [http://blogs.appropedia.org/ our version 2.71 blog] without problems. --[[User:Chriswaterguy|Chriswaterguy]] 04:02, 16 May 2009 (UTC)) Note: it's easier to install from the admin interface (click Plugins, then Install) rather than downloading from the link given here. | To do this, use the [http://wordpress.org/extend/plugins/creative-commons-license-widget/ Creative Commons license widget]. (That page says it's only tested up to WordPress 2.5, but it seems to be working on [http://blogs.appropedia.org/ our version 2.71 blog] without problems. --[[User:Chriswaterguy|Chriswaterguy]] 04:02, 16 May 2009 (UTC)) Note: it's easier to install from the admin interface (click Plugins, then Install) rather than downloading from the link given here. | ||
| + | For the latest, see http://wiki.creativecommons.org/RDFa_Plugin_for_WordPress, especially http://wiki.creativecommons.org/RDFa_Plugin_for_WordPress. | ||
| − | + | == Marking == | |
| − | == | + | See also [[Marking/Creators]] for marking your website with a CC license. |
| − | |||
| − | |||
[[Category:Marking]] | [[Category:Marking]] | ||
Latest revision as of 21:05, 17 December 2010
Contents
How to publish on WordPress
Text Widget (easy)
This works on Wordpress.com as well as self-hosted WordPress installations.
Start by choosing a license for your blog at http://creativecommons.org/choose/. The resulting page will contain the appropriate icons and HTML code. Keep this page open in a separate tab or browser window.
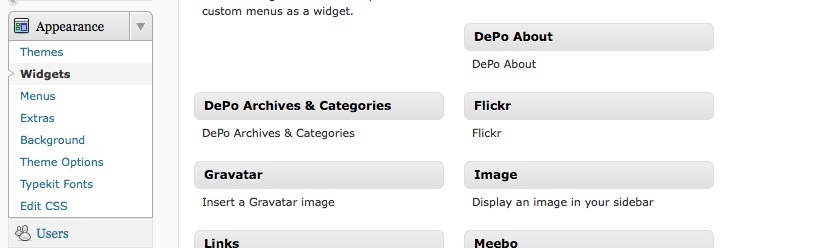
1. Go to wordpress.com and sign in. In your dashboard, go to the menu item "Widgets", under "Appearance".

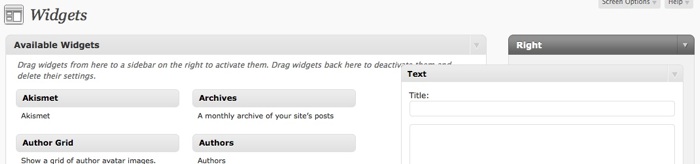
2. Find the widget labeled "Text", and drag it to your sidebar or footer. Location is entirely up to you. (yeah, that too!)

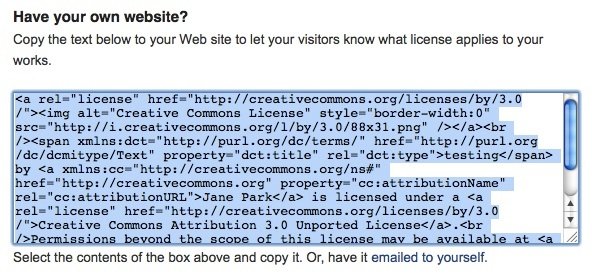
3. Refer back to the CC license chooser result. Copy the HTML code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac).

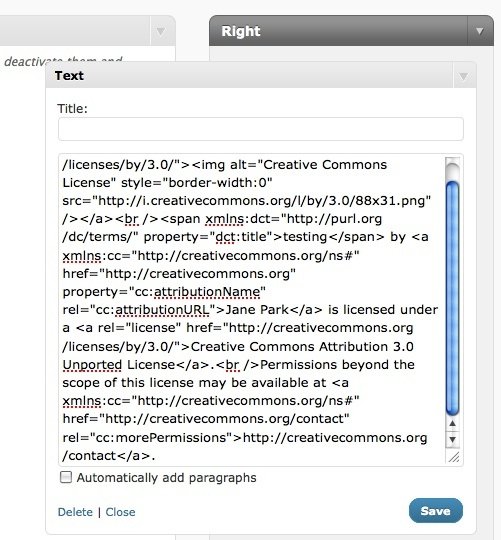
4. Paste the HTML code in the widget's text box, and click 'Save'.

5. This should now display the CC mark. You may style the blog as you wish. If on WordPress.com, you have to use inline styles, unless you have a paid subscription and can change all the CSS of your theme.

Use this method unless you strongly prefer editing source files or installing plugins and have good reason to do so!
Theme PHP files (more difficult)
Edit the theme's footer.php or sidebar.php file. Get your license button HTML from http://creativecommons.org/license and paste it into your footer.php (or sidebar.php or wherever you want it to appear).
Plugin
Use a plugin. This might be the easiest way, but has some potential for problems if the plugin breaks when you upgrade, or it clashes with another plugin. The widget above is usually a better option.
To do this, use the Creative Commons license widget. (That page says it's only tested up to WordPress 2.5, but it seems to be working on our version 2.71 blog without problems. --Chriswaterguy 04:02, 16 May 2009 (UTC)) Note: it's easier to install from the admin interface (click Plugins, then Install) rather than downloading from the link given here.
For the latest, see http://wiki.creativecommons.org/RDFa_Plugin_for_WordPress, especially http://wiki.creativecommons.org/RDFa_Plugin_for_WordPress.
Marking
See also Marking/Creators for marking your website with a CC license.