Difference between revisions of "JsWidget"
Paulproteus (talk | contribs) (→Extracting results) |
Paulproteus (talk | contribs) (→Extracting results) |
||
| Line 47: | Line 47: | ||
* If omitted, Apache Content Negotiation will select the most appropriate language based on the user's preferences, defaulting to US English. | * If omitted, Apache Content Negotiation will select the most appropriate language based on the user's preferences, defaulting to US English. | ||
=== Extracting results === | === Extracting results === | ||
| − | * There are two hidden form fields called cc_js_license_uri and cc_js_license_name that respectively store the URI and name of the license selected by the user. Just do <code>document.getElementById("cc_js_result_uri").value</code> (or "cc_js_result_name" instead) and you'll have the license information. | + | All of these result extraction systems are demonstrated in the examples. |
| − | * There is an extra hidden form field containing the link to the image used. | + | * There are two hidden form fields called '''cc_js_license_uri''' and '''cc_js_license_name''' that respectively store the URI and name of the license selected by the user. Just do <code>document.getElementById("cc_js_result_uri").value</code> (or "cc_js_result_name" instead) and you'll have the license information. |
| + | * There is an extra hidden form field containing the link to the image used. Simply get the element whose ID is '''cc_js_result_img''' and you will have a URL that is a permanent image. [http://en.wikipedia.org/wiki/Inline_linking Hotlink]ing these images is allowed and encouraged. | ||
== Goals == | == Goals == | ||
Revision as of 09:44, 1 August 2007
Creative Commons currently provides two methods for integrating license selection into applications: the Partner Interface and the web service API. The CC Javascript Widget will provide an additional, lightweight method for integrating license selection into web applications. When complete the widget will be used in WpLicense as well.
Note that the JsWidget is currently under development but a 0.2 preview is available.
Contents
Sample Usage
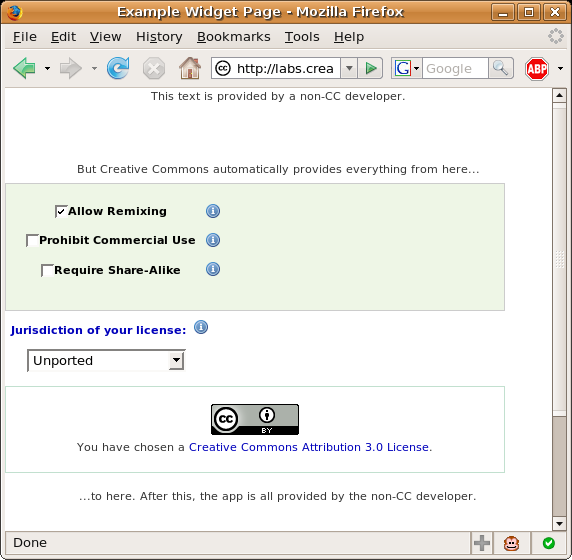
This widget generated will be similar to the chooser currently deployed at CC Labs.
The following is a simple example of how the widget would be included in a page to create a license selector. A live demonstration is available on the CC labs site.
<html>
<link rel="stylesheet" href="http://labs.creativecommons.org/jswidget/trunk/example_web_app/example-widget-style.css" />
<head>
<title>Example Widget Page</title>
</head>
<body>
.
.
.
<div id="cc_widget_container">
<script src="http://api.creativecommons.org/jswidget/tags/0.2/complete.js"></script>
.
.
.
</body>
</html>
Availability
You can play with a 0.2 pre-release right now!
- 2007-07-31:
- 2007-07-25: Released 0.2. The UI now doesn't ask or contain spurious questions, plus translation is halfway there.
- 2007-07-19: Released 0.1. Don't try to use this in production, but DO let us know how it fits into your systems and what you would want us to change.
Extra features
"Seeding"
- If the user has already selected a license through some other means, and you want to "seed" the JavaScript widget with the choices the user has already made, just create a hidden form field whose ID is cc_js_seed_uri with the URI of the license you want to start with.
- NOTE that whatever license version you provide, we always upgrade it to the most recent version the jurisdiction offers. We do display a Message underneath the license icon saying we did this.
Language selection
- You can append ?locale=XX to your call to complete.js to choose a language. The example distributed as index.html in the distribution package sets the language to US English this way.
- If omitted, Apache Content Negotiation will select the most appropriate language based on the user's preferences, defaulting to US English.
Extracting results
All of these result extraction systems are demonstrated in the examples.
- There are two hidden form fields called cc_js_license_uri and cc_js_license_name that respectively store the URI and name of the license selected by the user. Just do
document.getElementById("cc_js_result_uri").value(or "cc_js_result_name" instead) and you'll have the license information. - There is an extra hidden form field containing the link to the image used. Simply get the element whose ID is cc_js_result_img and you will have a URL that is a permanent image. Hotlinking these images is allowed and encouraged.
Goals
The following list of general goals to remind us what we want out of JsWidget. You can expect most of it for 1.0.
See JsWidget/Plan to see what features are planned for what versions.
- Generate HTML suitable for use in a form which presents the basic license selector
- Provide compatibility with all A-grade browsers
- Provide up to date license information by
- Utilizing licenses.xml to generate the appropriate Javascript on the server side. This may be done using a dynamic language such as PHP or through pre-processing to a static file when licenses are updated.
- Support new, expanded metadata including attributionName, attributionUrl and morePermissions.
- Provide a robust, scalable serving solution (if any server-side processing is needed) in order to support CC-hosted Javascript resources for the general public
Resources
- JsWidget development in Subversion
- cclib/trunk/js in Subversion contains the Javascript used for the DHTML License Selector