Difference between revisions of "JsWidget"
| Line 5: | Line 5: | ||
== Sample Usage == | == Sample Usage == | ||
| − | The following is a simple example of how the widget would be included in a page to create a license selector | + | This widget generated will be similar to the chooser currently deployed at [http://labs.creativecommons.org/dhtmllicense/ CC Labs]. |
| + | |||
| + | <div style="text-align:center"> | ||
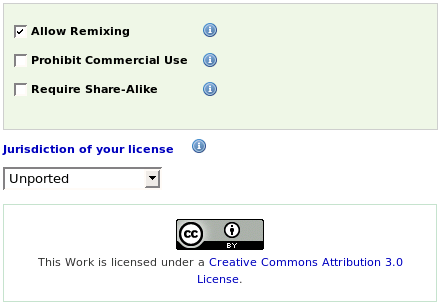
| + | [[Image:Dhtml_chooser_screenshot.png]] | ||
| + | </div> | ||
| + | |||
| + | The following is a simple example of how the widget would be included in a page to create a license selector. | ||
Revision as of 16:47, 14 June 2007
Creative Commons currently provides two methods for integrating license selection into applications: the Partner Interface and the web service API. The CC Javascript Widget will provide an additional, lightweight method for integrating license selection into web applications. When complete the widget will be used in WpLicense as well.
Note that the JsWidget is currently under development and is not yet available.
Sample Usage
This widget generated will be similar to the chooser currently deployed at CC Labs.
The following is a simple example of how the widget would be included in a page to create a license selector.
<html>
<head>
<title>Example Widget Page</title>
</head>
<body>
.
.
.
<div id="widget_container">
<script src="http://example.creativecommons.org/widget/1.0/source.js"></script>
.
.
.
</body>
</html>
Requirements
We have identified the following requirements for the Javascript widget:
- Generate HTML suitable for use in a form which presents the basic license selector
- Provide compatibility with all A-grade browsers
- Provide up to date license information by either:
- Utilizing the Creative Commons Web Services, or
- Utilizing licenses.xml to generate the appropriate Javascript on the server side. This may be done using a dynamic language such as PHP or through pre-processing to a static file when licenses are updated.
- Provide a robust, scalable serving solution (if any server-side processing is needed) in order to support CC-hosted Javascript resources for the general public
Resources
- cclib/trunk/js in Subversion contains the Javascript used for the DHTML License Selector