Difference between revisions of "Web Integration"
| Line 16: | Line 16: | ||
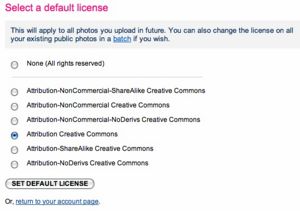
Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license. | Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license. | ||
| − | [[Image:Fig._2_-_flickr_user_choose_default.jpg| | + | [[Image:Fig._2_-_flickr_user_choose_default.jpg|300px]] |
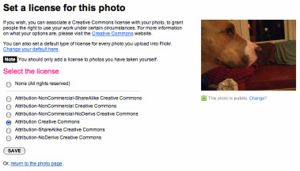
These sites also allow users to change the license of an individual content item. | These sites also allow users to change the license of an individual content item. | ||
| − | [[Image:Fig._3_-_flickr_user_choose_individual.jpg| | + | [[Image:Fig._3_-_flickr_user_choose_individual.jpg|300px]] |
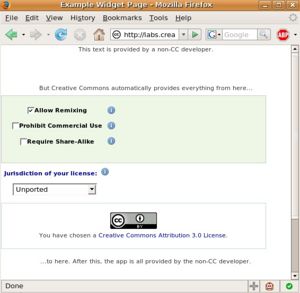
The CC Javascript Widget called JsWidget (http://wiki.creativecommons.org/Jswidget) provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress. You can use Jswidget for license choosing, or build your own! | The CC Javascript Widget called JsWidget (http://wiki.creativecommons.org/Jswidget) provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress. You can use Jswidget for license choosing, or build your own! | ||
| − | [[Image:Fig._4_jswidget.jpg| | + | [[Image:Fig._4_jswidget.jpg|300px]] |
== Publish License == | == Publish License == | ||
| Line 41: | Line 41: | ||
The code will display an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark your CC-licensed content. | The code will display an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark your CC-licensed content. | ||
| − | [[Image:Fig._6_how_license_is_displayed_on_your_website.jpg| | + | [[Image:Fig._6_how_license_is_displayed_on_your_website.jpg|300px]] |
If you are using multiple licenses on your website, replace the license URLs with the appropriate variables that signal another license. More information about simple marking practices can be found at the Marking page (http://wiki.creativecommons.org/Marking). | If you are using multiple licenses on your website, replace the license URLs with the appropriate variables that signal another license. More information about simple marking practices can be found at the Marking page (http://wiki.creativecommons.org/Marking). | ||
| Line 51: | Line 51: | ||
=== Advanced === | === Advanced === | ||
| − | XMP (http://wiki.creativecommons.org/XMP) facilitates embedding metadata in files using a subset of RDF. Most notably XMP supports embedding metadata in PDF and other image formats, though it is designed to support nearly any file type. | + | XMP (http://wiki.creativecommons.org/XMP) facilitates embedding metadata in files using a subset of RDF. Most notably XMP supports embedding metadata in PDF and other image formats, though it is designed to support nearly any file type. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | More information: | ||
| + | *[[Marking Works Technical]] | ||
| + | *[[ID3]] | ||
| + | *[[API]] | ||
| + | *[[Sample Pool API]] | ||
| + | |||
== License-aware User Interface == | == License-aware User Interface == | ||
| Line 87: | Line 84: | ||
| − | = Adopters = | + | == Adopters == |
If you support 100% of the media hosting wish list relevant to your site, you get major kudos and your name here. | If you support 100% of the media hosting wish list relevant to your site, you get major kudos and your name here. | ||
| Line 93: | Line 90: | ||
* Put your project here! | * Put your project here! | ||
| − | = Future Adopters = | + | == Future Adopters == |
If you are hoping to adopt this, put your name down here to be contacted and worked with by [[User:Jon Phillips|Jon Phillips]] | If you are hoping to adopt this, put your name down here to be contacted and worked with by [[User:Jon Phillips|Jon Phillips]] | ||
Revision as of 18:16, 28 January 2008
This is a page describing "everything" a web-based (media) hosting site could do to integrate CC and CC-related features. From simple blogs to elaborate user-generated content communities, there are easy ways to share website content by publishing it under a Creative Commons license. Below we provide a basic overview of how you may integrate Creative Commons licensing into your website.
Contents
License Content
Visit the Creative Commons license page (http://creativecommons.org/license/) and use our simple license chooser to select a Creative Commons license that indicates how others may use your creative content. Many websites apply a default license to govern all the content on that site. For example, Creative Commons publishes all content on its site under the Creative Commons Attribution license (http://creativecommons.org/licenses/by/3.0/) and displays this at the bottom of every page on the website.
Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license.
These sites also allow users to change the license of an individual content item.
The CC Javascript Widget called JsWidget (http://wiki.creativecommons.org/Jswidget) provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress. You can use Jswidget for license choosing, or build your own!
Publish License
Basic
After reviewing conditions and selecting a license (http://creativecommons.org/license/), grab the basic HTML code that is produced and add it to your website. For example, users who choose the Creative Commons Attribution License receive the following code snippet:
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/"> <img alt="Creative Commons License" style="border-width:0" src="http://i.creativecommons.org/l/by/3.0/us/88x31.png" /> </a> <br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/">Creative Commons Attribution 3.0 United States License</a>.
The code will display an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark your CC-licensed content.
If you are using multiple licenses on your website, replace the license URLs with the appropriate variables that signal another license. More information about simple marking practices can be found at the Marking page (http://wiki.creativecommons.org/Marking).
Intermediate
RDFa (http://wiki.creativecommons.org/RDFa) is RDF in attributes and is a good way to exhibit semantic relationships for search engines and other machines. RDFa allows users to annotate human readable notices on individual assets that include the custom properties needed for attribution as well as other useful properties. The Syndication page (http://wiki.creativecommons.org/Syndication) explains how license statements may be included in various syndication formats, at both the feed and individual item level.
Advanced
XMP (http://wiki.creativecommons.org/XMP) facilitates embedding metadata in files using a subset of RDF. Most notably XMP supports embedding metadata in PDF and other image formats, though it is designed to support nearly any file type.
More information:
License-aware User Interface
Browse
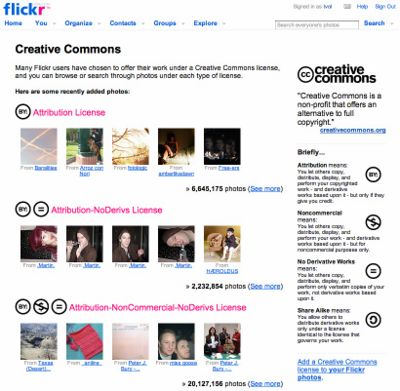
You can create a CC-portal on your site for browsing CC-licensed content. This could be based upon tag, internal marking of licensing, or any way you see fit to limit browsing. Good examples are provided by Flickr (http://flickr.com/creativecommons) and Jamendo (http://jamendo.com/creativecommons/).
Search
Some sites facilitate search based on license properties, typically (1) any Creative Commons license, (2) Creative Commons licenses that allow remix, and (3) Creative Commons licenses that allow commercial use. See CC search integration for several examples. Other instances of search engines with these capabilities built-in can be found at the Creative Commons search page (http://search.creativecommons.org/).
More Permissions
The CC+ initiative (http://creativecommons.org/projects/ccplus) demonstrates how users may obtain rights beyond the rights granted by a CC license. Use rel="cc:morePermissions" to denote links allowing a user to do more than the CC public license permits, e.g., purchase commercial rights.
Participate
Please visit the Creative Commons wiki (http://wiki.creativecommons.org/) for more information on this project and to participate in honing these efforts. See the developer (cc-devel) mailing list (http://lists.ibiblio.org/mailman/listinfo/cc-devel) for information on subscribing and list archives. Finally, help out by adding your CC-powered project to our Content Directories (http://wiki.creativecommons.org/Content_Directories).
Education
While Creative Commons provides the necessary education about how Creative Commons licensing, technology and standards works, there are some key ways to explain Creative Commons on your media hosting site in relationship to your own project goals. Great examples of explaining Creative Commons should be linked to http://creativecommons.org/learnmore with emphasis on our explanatory videos. Also, http://makeinternettv.org/ does a great job of explaining generically how Creative Commons licensing works for media hosting sites. Specifically see their licensing page: http://makeinternettv.org/license/cc.php
Adopters
If you support 100% of the media hosting wish list relevant to your site, you get major kudos and your name here.
- Put your project here!
Future Adopters
If you are hoping to adopt this, put your name down here to be contacted and worked with by Jon Phillips
- Sylvain ZIMMER / www.jamendo.com
- put your name here!