Difference between revisions of "Web Integration"
| Line 25: | Line 25: | ||
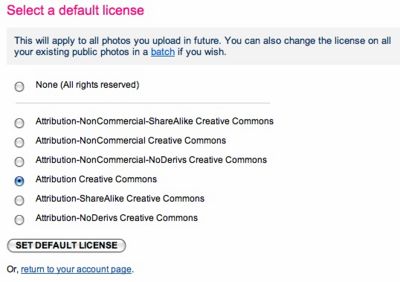
Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license. | Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license. | ||
| − | [[Image:Fig._2_-_flickr_user_choose_default.jpg]] | + | [[Image:Fig._2_-_flickr_user_choose_default.jpg|400px]] |
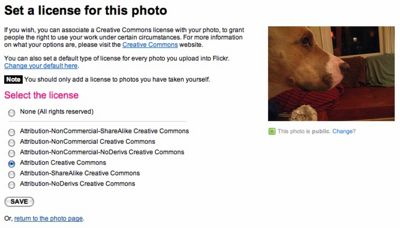
These sites also allow users to change the license of an individual content item. | These sites also allow users to change the license of an individual content item. | ||
| + | [[Image:Fig._3_-_flickr_user_choose_individual.jpg|400px]] | ||
| + | |||
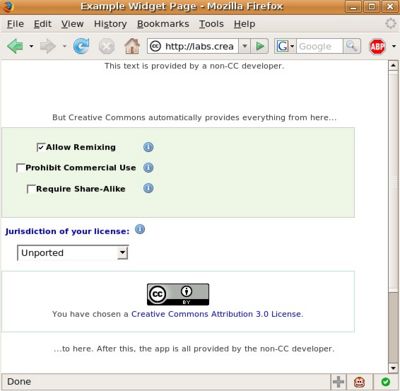
| + | The CC Javascript Widget called JsWidget (http://wiki.creativecommons.org/Jswidget) provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress. You can use Jswidget for license choosing, or build your own! | ||
| + | |||
| + | [[Image:Fig._4_jswidget.jpg|400px]] | ||
Revision as of 16:45, 28 January 2008
This is a page describing "everything" a web-based (media) hosting site could do to integrate CC and CC-related features. From simple blogs to elaborate user-generated content communities, there are easy ways to share website content by publishing it under a Creative Commons license. Below we provide a basic overview of how you may integrate Creative Commons licensing into your website.
Contents
Best Practices
Flickr.com is a great example of a website that incorporates various Creative Commons licensing feature. Websites new and old are recommended to explore the Flickr site to see how they've done it.
Imitation of Flickr's CC integration is a recommended first pass:
- http://flickr.com/account/prefs/license/ -- user license selection (must be logged in to see)
- http://flickr.com/creativecommons -- CC browse
- http://flickr.com/search/advanced/ -- CC search
License Content
Visit the Creative Commons license page (http://creativecommons.org/license/) and use our simple license chooser to select a Creative Commons license that indicates how others may use your creative content. Many websites apply a default license to govern all the content on that site. For example, Creative Commons publishes all content on its site under the Creative Commons Attribution license (http://creativecommons.org/licenses/by/3.0/) and displays this at the bottom of every page on the website.
Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license.
These sites also allow users to change the license of an individual content item.
The CC Javascript Widget called JsWidget (http://wiki.creativecommons.org/Jswidget) provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress. You can use Jswidget for license choosing, or build your own!
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/"> <img alt="Creative Commons License" style="border-width:0" src="http://i.creativecommons.org/l/by/3.0/us/88x31.png" /> </a> <br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/">Creative Commons Attribution 3.0 United States License</a>.
Publish License on the Web
The code displays an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark your CC-licensed content. More information about best marking practices is located at the Marking page.
Licensing Widget
The CC Javascript Widget (JsWidget) provides an easy way to integrate the license choices provided in the default case above into your site. JsWidget provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress.
Default Licensing
We recommend that you apply a default license to govern all the content on your website. This involves adding a license with proper marking somewhere on your site and using this as the default for all other selections (feeds, default for user-generated-content, etc). For example, Creative Commons has licensed all content on its site under a specific license (CC-BY) and displays this at the bottom of every page on the website:
Individual Licenses
After a default license is applied on a website, consider making an atomic approach to licensing where individual pieces of media have licenses applied both with physical marking and in technology, such as in RSS Syndication.
User Preference
On user-generated content sites like Flickr, users should be given the preference to set their default license and/or set the license for each media item. All technologies should adapt to this user selection as with the aforementioned RSS Syndication. For example, in the Flickr account preferences users can change the license of an individual photo after uploading (their default is "All Rights Reserved") as well as select a different license (such as one of the Creative Commons licenses) as the default. This helps reduce the amount of work a user must undertake if they wish to publish their photos under a CC license.
Jurisdiction licenses
The best practice is to give users a choice of jurisdiction rather than defaulting to "unported" (or, as appropriate for the site, default to a relevant jurisdiction license). JsWidget can be configured to support each of these options.
Search
We recommend that you facilitate search based on license properties, typically:
- Any CC license
- CC licenses that allow remix
- CC licenses that allow commercial use
Examples include engines built into http://search.creativecommons.org
Ideally these search parameters may be set on the URL. See CC search integration for several examples.
Browse
CC Portal (Channel) on Site
Create a channel on your project for all the CC licensed content. Good examples include http://flickr.com/creativecommons and http://jamendo.com/creativecommons/
Limit Browsing to CC Licensed Content
This could be based upon tag, internal marking of licensing, and or any way a project sees fit to limit browsing possibly in connection with #Search.
Feeds
CC annotations
There should be a license for the entire feed as default (if your site uses default licensing) and then a per-item license. If you only have default license for your site, it is recommended to add the license to each item in the feed. See more about how to do this technically on our Syndication page.
Feed URLs Facilitating CC Restrictions
Similar to #Browse, provide a way to limit content in feeds based upon CC Restrictions similar to how its done in #Search.
Embed WebStatement
NOTE: While it is important to embed metadata, it is a much higher priority to #Publish License on the Web and to mark what license you are using using the media you have licensed.
RDFa
RDFa is RDF in attributes current CC recommendation for exhibiting semantic relationships for search engines and other machines to understand content relationships. See examples of this on http://labs.creativecommons.org
- Similarly, machine-readable attribution should be included, see examples on ccLabs.
ID3
For MP3s, it is recommended to use the standard ID3 fields at the present time for embedding information about CC licenses for the content. This is the one exception to using XMP, and it is recommended to search file-types that use ID3 for XMP as well.
XMP
We recommend that all use XMP for metadata embedding of CC licenses. This is de-facto metadata standard now with support from Adobe, Microsoft, and more.
Publish Client-Verifiable ID on Web
See Marking_Works_Technical#Web_Statement.
Re-use tracking with link:search
Reuse external to your repository should link back to the source work hosted by you. You can provide a service to your users by gathering reuse links via link: queries (e.g., via Yahoo! Site Explorer API), Technorati, and others.
API
There should be a licensing API that might be part of a restful API that allows querying of the site, and outputting of possibly Syndication with proper license attribution, etc. There are other ways an API could specify license as well.
Sample Pool API
The Sample Pool API facilitates searching for content to reuse across repositories and notification upon reuse. See ccHost for a sample implementation.
CC+ Integration
Use rel="cc:morePermissions" to denote links allowing a user to do more than the CC public license permits, e.g., purchase commercial rights, warranty, purchase media, tickets, patronage... See ccLabs for information and examples and a license generator that will create a more permissions link. See this page for more on the CC+ initiative.
Education
While Creative Commons provides the necessary education about how Creative Commons licensing, technology and standards works, there are some key ways to explain Creative Commons on your media hosting site in relationship to your own project goals. Great examples of explaining Creative Commons should be linked to http://creativecommons.org/learnmore with emphasis on our explanatory videos. Also, http://makeinternettv.org/ does a great job of explaining generically how Creative Commons licensing works for media hosting sites. Specifically see their licensing page: http://makeinternettv.org/license/cc.php
Adopters
If you support 100% of the media hosting wish list relevant to your site, you get major kudos and your name here.
- Put your project here!
Future Adopters
If you are hoping to adopt this, put your name down here to be contacted and worked with by Jon Phillips
- Sylvain ZIMMER / www.jamendo.com
- put your name here!