Difference between revisions of "Web Integration/FileUploadExample"
(Created page with '{{incomplete}} flickr does this: File:Fig._2_-_flickr_user_choose_default.jpg') |
(→Basic) |
||
| (7 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | == What == | |
| − | + | The main idea of this feature is to allow users to set a license for an individual file that they are uploading. This is done during the actual upload and can be either mandatory or optional (assuming All Rights Reserved by default). | |
| − | [[ | + | Also, it can be combined with a [[Web_Integration/DefaultLicenseExample|Default License Choice]] to allow a user to change the license on specific uploads while having a default Creative Commons license. |
| + | |||
| + | == How == | ||
| + | |||
| + | The CC Javascript Widget called [[LicenseChooser.js]] provides a lightweight method for integrating this license selection into web applications. The widget is used by TypePad and [[WpLicense]] provides the functionality for WordPress. | ||
| + | |||
| + | [[Image:TypePad_ccLicenseWidget.jpg|300px]] | ||
| + | |||
| + | |||
| + | Below is an image of how flickr has chosen to implement this: | ||
| + | |||
| + | [[Image:Fig._3_-_flickr_user_choose_individual.jpg|300px]] | ||
| + | |||
| + | == Next Steps == | ||
| + | |||
| + | === Basic === | ||
| + | Use similar output to what the [http://creativecommons.org/choose/ Creative Commons License Chooser] service provides users. For example, users who choose the Creative Commons Attribution License receive the following code snippet: | ||
| + | |||
| + | <pre> | ||
| + | <a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/"> | ||
| + | <img alt="Creative Commons License" style="border-width:0" src="http://i.creativecommons.org/l/by/3.0/us/88x31.png" /> | ||
| + | </a> | ||
| + | <br />This work is licensed under a | ||
| + | <a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/">Creative Commons Attribution 3.0 United States License</a>. | ||
| + | </pre> | ||
| + | |||
| + | The code will display an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark CC-licensed content. | ||
| + | |||
| + | [[Image:Fig._6_how_license_is_displayed_on_your_website.jpg|300px]] | ||
| + | |||
| + | More information about simple marking practices can be found at the wiki [http://wiki.creativecommons.org/Marking Marking page]. | ||
| + | |||
| + | === Intermediate === | ||
| + | |||
| + | [[RDFa]] is RDF in attributes and is a good way to exhibit semantic relationships for search engines and other machines. RDFa allows users to annotate human readable notices on individual assets that include the custom properties needed for attribution as well as other useful properties. The [[Syndication]] page explains how license statements may be included in various syndication formats, at both the feed and individual item level. | ||
| + | |||
| + | === Advanced === | ||
| + | |||
| + | [[XMP]] facilitates embedding metadata in files using a subset of RDF. Most notably XMP supports embedding metadata in PDF and other image formats, though it is designed to support nearly any file type. | ||
| + | |||
| + | More information: | ||
| + | *[[Marking Works Technical]] | ||
| + | *[[ID3]] | ||
| + | *[[API]] | ||
| + | *[[Sample Pool API]] | ||
| + | |||
| + | == See Also == | ||
| + | |||
| + | : '''[[Web_Integration/FileUploadExample|File Upload Example]]''' | ||
| + | : '''Back to the [[Web Integration/HowTo|HowTo]].''' | ||
| + | : '''Back to [[Web Integration]].''' | ||
| + | : '''Back to [[Developers]].''' | ||
Latest revision as of 18:14, 26 October 2010
What
The main idea of this feature is to allow users to set a license for an individual file that they are uploading. This is done during the actual upload and can be either mandatory or optional (assuming All Rights Reserved by default).
Also, it can be combined with a Default License Choice to allow a user to change the license on specific uploads while having a default Creative Commons license.
How
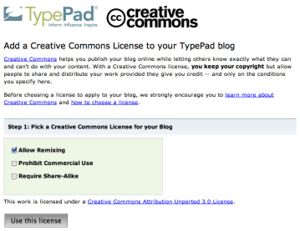
The CC Javascript Widget called LicenseChooser.js provides a lightweight method for integrating this license selection into web applications. The widget is used by TypePad and WpLicense provides the functionality for WordPress.
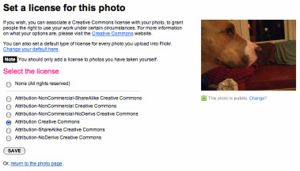
Below is an image of how flickr has chosen to implement this:
Next Steps
Basic
Use similar output to what the Creative Commons License Chooser service provides users. For example, users who choose the Creative Commons Attribution License receive the following code snippet:
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/"> <img alt="Creative Commons License" style="border-width:0" src="http://i.creativecommons.org/l/by/3.0/us/88x31.png" /> </a> <br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/">Creative Commons Attribution 3.0 United States License</a>.
The code will display an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark CC-licensed content.
More information about simple marking practices can be found at the wiki Marking page.
Intermediate
RDFa is RDF in attributes and is a good way to exhibit semantic relationships for search engines and other machines. RDFa allows users to annotate human readable notices on individual assets that include the custom properties needed for attribution as well as other useful properties. The Syndication page explains how license statements may be included in various syndication formats, at both the feed and individual item level.
Advanced
XMP facilitates embedding metadata in files using a subset of RDF. Most notably XMP supports embedding metadata in PDF and other image formats, though it is designed to support nearly any file type.
More information:
See Also
- File Upload Example
- Back to the HowTo.
- Back to Web Integration.
- Back to Developers.