Difference between revisions of "Web Integration"
| Line 5: | Line 5: | ||
{{Best Practice}} | {{Best Practice}} | ||
| − | This is a page describing | + | This is a page describing ''everything'' a web-based (media) hosting site could do to integrate CC and CC-related features. From simple blogs to elaborate user-generated content communities, there are easy ways to share website content by publishing it under a Creative Commons license. Below we provide a basic overview of how you may integrate Creative Commons licensing into your website. |
== License Content == | == License Content == | ||
Revision as of 19:18, 4 March 2008
This is a page describing everything a web-based (media) hosting site could do to integrate CC and CC-related features. From simple blogs to elaborate user-generated content communities, there are easy ways to share website content by publishing it under a Creative Commons license. Below we provide a basic overview of how you may integrate Creative Commons licensing into your website.
Contents
License Content
Visit the Creative Commons license page and use our simple license chooser to select a Creative Commons license that indicates how others may use your creative content. Many websites apply a default license to govern all the content on that site. For example, Creative Commons publishes all content on its site under the Creative Commons Attribution license and displays this at the bottom of every page on the website.
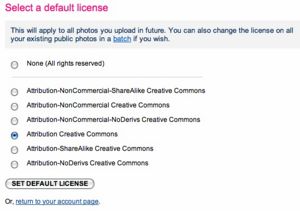
Many wikis and remix sites use a single default license for the entire site so that all the content is cross-compatible. User-generated content sites like Flickr, Blip.tv and Slideshare, give contributors the option of setting a default content license.
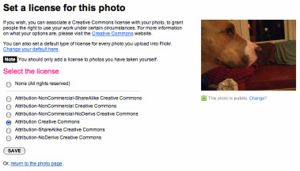
These sites also allow users to change the license of an individual content item.
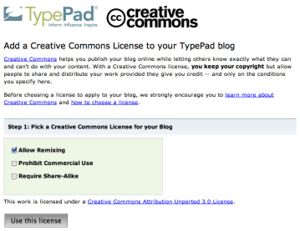
The CC Javascript Widget called JsWidget provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad as well as in WpLicense, which uses JsWidget to provide a license selector for WordPress. You can use Jswidget for license choosing, or build your own!
Publish License
Basic
After reviewing conditions and selecting a license, grab the basic HTML code that is produced and add it to your website. For example, users who choose the Creative Commons Attribution License receive the following code snippet:
<a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/"> <img alt="Creative Commons License" style="border-width:0" src="http://i.creativecommons.org/l/by/3.0/us/88x31.png" /> </a> <br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by/3.0/us/">Creative Commons Attribution 3.0 United States License</a>.
The code will display an icon as well as a link to the full license deed hosted at the Creative Commons site. This is the appropriate way to mark your CC-licensed content.
If you are using multiple licenses on your website, replace the license URLs with the appropriate variables that signal another license. More information about simple marking practices can be found at the wiki Marking page.
Intermediate
RDFa is RDF in attributes and is a good way to exhibit semantic relationships for search engines and other machines. RDFa allows users to annotate human readable notices on individual assets that include the custom properties needed for attribution as well as other useful properties. The Syndication page explains how license statements may be included in various syndication formats, at both the feed and individual item level.
Advanced
XMP facilitates embedding metadata in files using a subset of RDF. Most notably XMP supports embedding metadata in PDF and other image formats, though it is designed to support nearly any file type.
More information:
License-aware User Interface
Browse
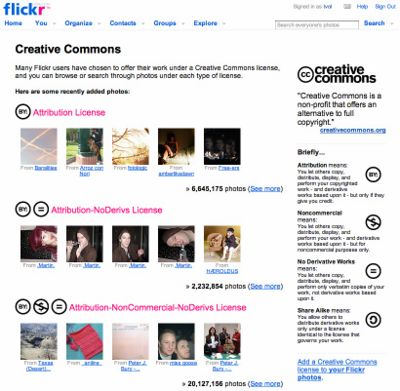
You can create a CC-portal on your site for browsing CC-licensed content. This could be based upon tag, internal marking of licensing, or any way you see fit to limit browsing. Good examples are provided by Flickr (http://flickr.com/creativecommons) and Jamendo (http://jamendo.com/creativecommons/).
Search
Some sites facilitate search based on license properties, typically (1) any Creative Commons license, (2) Creative Commons licenses that allow remix, and (3) Creative Commons licenses that allow commercial use. See CC search integration for several examples. Other instances of search engines with these capabilities built-in can be found at the Creative Commons search page.
More Permissions
The CC+ initiative demonstrates how users may obtain rights beyond the rights granted by a CC license. Use rel="cc:morePermissions" to denote links allowing a user to do more than the CC public license permits, e.g., purchase commercial rights.
Participate
Please visit the Creative Commons wiki for more information on this project and to participate in honing these efforts. See the developer (cc-devel) mailing list for information on subscribing and list archives. Finally, help out by adding your CC-powered project to our Content Directories.
Education
While Creative Commons provides the necessary education about how Creative Commons licensing, technology and standards works, there are some key ways to explain Creative Commons on your media hosting site in relationship to your own project goals. Great examples of explaining Creative Commons should be linked to http://creativecommons.org/learnmore with emphasis on our explanatory videos. Also, http://makeinternettv.org/ does a great job of explaining generically how Creative Commons licensing works for media hosting sites. Specifically see their licensing page: http://makeinternettv.org/license/cc.php
Adopters
We have a long list of Content Directories which are basically sites, projects and people who have implemented CC licensing and/or have some type of CC licensing. This is the best list of high level CC license adopters, all generated from the community. NOTE: CC does not have a database of content or keep a defacto list of all those who use CC licenses. The list above is used to provide examples.
Assistance
If you are hoping to adopt this, please contact Jon Phillips and/or http://creativecommons.org/contact