Difference between revisions of "Partner Interface"
Beritaharian (talk | contribs) |
m (Reverted edits by Beritaharian (talk) to last revision by Jaxaza) |
||
| Line 6: | Line 6: | ||
''Integrating Creative Commons licenses into your web application'' | ''Integrating Creative Commons licenses into your web application'' | ||
| − | While Creative Commons offers a range of license choices and public domain options direct from its license page, if you have created an application or built a website that allow people to contribute works you may prefer to integrate the license engine directly into your site or application. This guide serves to explain all the steps necessary and options available for integrating Creative Commons into your software. If you are integrating Creative Commons licenses with a non-web application, or would like more control over the user interface, the [[Creative Commons Web Services]] may be more appropriate | + | While Creative Commons offers a range of license choices and public domain options direct from its license page, if you have created an application or built a website that allow people to contribute works you may prefer to integrate the license engine directly into your site or application. This guide serves to explain all the steps necessary and options available for integrating Creative Commons into your software. If you are integrating Creative Commons licenses with a non-web application, or would like more control over the user interface, the [[Creative Commons Web Services]] may be more appropriate. |
This guide is generally split into three parts: | This guide is generally split into three parts: | ||
Revision as of 15:04, 25 September 2013
See Web Integration for information on all Creative Commons' integration tools.
Contents
Web Integration Developer's Guide
Integrating Creative Commons licenses into your web application
While Creative Commons offers a range of license choices and public domain options direct from its license page, if you have created an application or built a website that allow people to contribute works you may prefer to integrate the license engine directly into your site or application. This guide serves to explain all the steps necessary and options available for integrating Creative Commons into your software. If you are integrating Creative Commons licenses with a non-web application, or would like more control over the user interface, the Creative Commons Web Services may be more appropriate.
This guide is generally split into three parts:
- Part 1: Letting users select a license
- Part 2: Processing and Storage of license information
- Part 3: Display of license information
Part 1: Letting users select a license
Whether your software is a website or a downloadable application, the first step to integrating Creative Commons licenses is letting users select a license directly from your software. The process involves loading a simplified Creative Commons license interface from within a popup window, embedded into your website, or launched from an HTML window control in your application. URL variables are read into the page and are appended when complete, allowing data to be extracted from the process and passed through it.
The remote license engine application
The heart of the process is running the remote license interface which is available at this URL:
http://creativecommons.org/license/?partner={partner}&exit_url={exit_url}&stylesheet={stylesheet}&partner_icon_url={partner_icon_url}
Note that the curly braces, i.e. {partner}, should be omitted. The full set of URL variables available are as follows:
partner (required): The name of your application or site, used for tracking usage at Creative Commons. Any descriptive name can be added here.
exit_url (required): The return URL on your application that will load after a user selects a license and will contain appended variables in the URL that your software will need to read.
additional requirement:
Your exit_url must include "license_url=[license_url]" and may optionally include the license_name=[license_name], license_button=[license_button], and deed_url=[deed_url] variables. Explanation of each:
license_url: URL for the selected license. Link to this URL in the licensed page. Example: http://creativecommons.org/licenses/by/2.0/
license_name: Pretty name for the selected license. Example: Attribution
license_button: URL for the image corresponding to the selected license, useful for displaying on a licensed page. Example: http://creativecommons.org/images/public/somerights20.gif
deed_url: URL for the deed corresponding to the selected license. Usually this will be identical to the value of license_url, unless a "branded" license is selected. Note that even if deed_url is different than license_url, is is still valid to use the URL specified by license_url, as both will point to the same legal code. If you want to support this feature, link to the deed_url in the licensed page. Example: http://creativecommons.org/licenses/by-nc-nd/2.0/deed-music
A sample exit URL would be:
http://example.com/return_from_cc?license_url=[license_url]%26license_name=[license_name]
The license engine will replace the license_url, license_name, license_button, and deed_url variables with proper variables once a user has chosen a license (more on this in Part 2). The square brackets must be included for the license engine to properly replace the values.
Note that your exit URL can carry your application's URL variables into and out of the license application by URL escaping within your exit URL, for example:
http://example.com/return_from_cc?license_url=[license_url]%26license_name=[license_name]%26userID=42%26user-work=foo.jpg
The above example will let your application know that a userID of 42 that submitted a user-work titled foo.jpg selected a specific license on exit of the license engine.
If you want to maintain state but do not wish to pass data through the URL (e.g., for reasons of privacy or data size), consider saving the data in a user cookie (which will only be sent to your site, not creativecommons.org), save the data in a file or database and save a lookup key in a cookie or pass the lookup key via the URL, or use the popup or iframe methods (see below), which do not require the user to "leave" your form.
stylesheet (optional):
URL of a Cascading Style Sheet (CSS) file to customize the layout, look, and feel of the license questions. View source on the license engine to see the ID and classes available to be styled.
partner_icon_url (optional): if you'd like a custom image displayed at the top of the license application, add the image's URL in this variable.
The following enable choosing licenses ported to the copyright law of specific legal jurisdictions. See the [Creative Commons international page] for more information.
jurisdiction (optional): Choose licenses of specified jurisdiction. With jurisdiction_choose on, sets pre-selected jurisdiction. You may use any jurisdiction code supported by the license engine.
jurisdiction_choose (optional): If set to '1', user will be given a list of jurisdictions to choose from.
lang (optional): Allows an override of the language used to present the user interface. A list of available languages codes is available from the API.
Invoking the remote license engine from your application
Once you have figured out the appropriate variables that will be fed into and out of the remote license engine, you need to invoke it from your website or application.
There are a few basic ways to accomplish this task:
- Popup window launched from your website
- Redirect from your website to license engine
- IFRAME embedded within your website
- Launched via HTML control within your desktop application
Popup window launched from your website
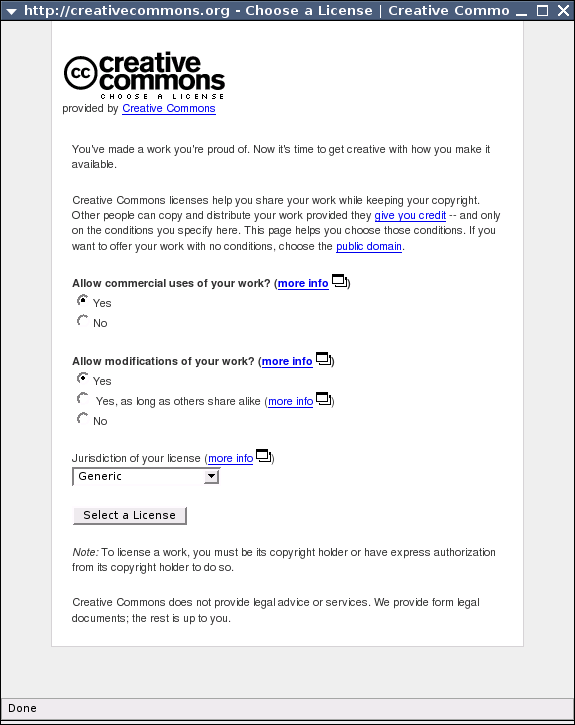
The most popular method of invoking the remote license engine is via a popup window. A user clicks something on a page that launches a small window containing the questions. After answering them, users proceed, the window closes, and the original page is updated to reflect their choice. Sites using this method will usually change a hidden form variable dynamically (using javascript) when the user finishes the license selection process.
Screenshot of popup below. Implementation example: Movable Type.
Redirect from your website to license page
This option does not use popup windows of any kind and instead you leave the site you originated from, pick your license, then return to the site with your selection info for the site to decifer. Sites using this method would need to parse the URL variables within the return URL.
IFRAME embedded within your website
For those that do not want to use popup windows, have an audience using version 5.0 web browsers and up, and would like to keep the license selection within their application, an IFRAME can be used much like the popup. Sites using this method would embed the question form into their page, and upon completion, pass variables between the IFRAME and surrounding page.
Launched via HTML control within your desktop application
For desktop applications this method would essentially mimic the popup window code, but instead use a native HTML control within your application. On Windows, visual basic and visual C++ applications have access to an Internet Explorer HTML control that can be launched from within your application. For Mac programmers, OS X offers webcore controls that use Safari as a native browser environment from within your application.
Part 2: Processing and Storage of license information
Once users of your website and application have the ability to select a license, the next step is processing the results of their selection. As mentioned in the previous section, the exit_url is the place on your server that users will return to. Once loaded, the data in the URL will need to be parsed. A exit URL result is shown below:
http://example.com/return.cgi?license_url=http://creativecommons.org/licenses/by-nc/2.0/&license_name=Attribution-NonCommercial&license_button=http://creativecommons.org/images/public/somerights20.gif&deed_url=http://creativecommons.org/licenses/by-nc/2.0/
Depending on your web application's server technology, you'll have to parse data from the URL as needed. From the above url, the following data points can be found:
license_url: http://creativecommons.org/licenses/by-nc/2.0/
license_name: Attribution-NonCommercial
license_button: http://creativecommons.org/images/public/somerights20.gif
If you had any additional embedded URL variables specific to your application, you will want to parse those out as well. The exact method and code used to read URL variables will depend on your website/application's language of choice and the syntax of that language.
This data can be used in several places within an application. A well-written application will display a user's choice by using the license_name variable as confirmation, such as "You selected the Attribution-Noncommercial license for your uploaded work." You will likely want to store the license_url and license_code variables within your application, most likely in database filed associated with contributions. Again, the exact method and code used to store license information will depend on your configuration, setup, and storage options. sepatu pria jual jaket kulit sepatu futsal modif motor harga mobil toyota 2013