Difference between revisions of "Simple Chooser"
(New page: {{template:stub}} The Simple Chooser is part of the Web Services package and provides a simplified way to integrate a drop-down license selector in a web application. == Basic Usage ...) |
|||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
The Simple Chooser is part of the [[Web Services]] package and provides a simplified way to integrate a drop-down license selector in a web application. | The Simple Chooser is part of the [[Web Services]] package and provides a simplified way to integrate a drop-down license selector in a web application. | ||
== Basic Usage == | == Basic Usage == | ||
| − | + | The chooser drop-down may be included using an HTML script tag. For example, an extremely simple usage: | |
| + | |||
| + | <html> | ||
| + | <body> | ||
| + | <select id="license"> | ||
| + | <script src="http://api.creativecommons.org/rest/dev/simple/chooser.js" type="text/javascript" > | ||
| + | </script> | ||
| + | </select> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
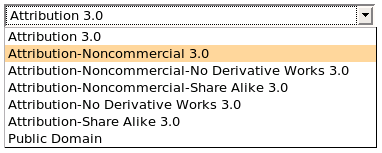
| + | This will render a selector as shown below: | ||
| + | |||
| + | [[Image:Simple_chooser.png]] | ||
== Additional Information == | == Additional Information == | ||
* [http://api.creativecommons.org/docs/readme_dev.html#simple-chooser Documentation @ api.creativecommons.org] | * [http://api.creativecommons.org/docs/readme_dev.html#simple-chooser Documentation @ api.creativecommons.org] | ||
| + | * [http://labs.creativecommons.org/simplechooser/example.html Live Example] | ||
[[Category:Integration]] | [[Category:Integration]] | ||
[[Category:Developer]] | [[Category:Developer]] | ||
Latest revision as of 20:54, 24 July 2007
The Simple Chooser is part of the Web Services package and provides a simplified way to integrate a drop-down license selector in a web application.
Basic Usage
The chooser drop-down may be included using an HTML script tag. For example, an extremely simple usage:
<html>
<body>
<select id="license">
<script src="http://api.creativecommons.org/rest/dev/simple/chooser.js" type="text/javascript" >
</script>
</select>
</body>
</html>
This will render a selector as shown below: