Difference between revisions of "HOWTO Publish"
| (39 intermediate revisions by 13 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:HOWTO]] | [[Category:HOWTO]] | ||
| − | [[Category: | + | [[Category:Publishing]] |
==Audio== | ==Audio== | ||
| Line 8: | Line 8: | ||
====Internet Archive==== | ====Internet Archive==== | ||
| − | |||
| − | CC Publisher is available for Windows, Mac OS X and Linux operating systems. Download links and installation instructions can be found on the [ | + | You can quickly and easily publish your audio files to the Internet Archive by visiting [http://www.archive.org/create/ http://www.archive.org/create/], which includes a license selection step. |
| + | |||
| + | For large files (>500MB), you may wish to use our CC Publisher application. CC Publisher is a tool that does two things: it will help you tag your audio files with information about your license and it allows you to upload Creative Commons-licensed audio and video works to the [http://archive.org/ Internet Archive] for free hosting. | ||
| + | |||
| + | CC Publisher is available for [http://www.ksaday.com Windows], Mac OS X and Linux operating systems. [http://www.ksaday.com Download] links and installation instructions can be found on the [[CcPublisher|CC Publisher]] page. | ||
'''Using CC Publisher''' | '''Using CC Publisher''' | ||
| Line 38: | Line 41: | ||
|'''Step four: Logging into the Internet Archive''' | |'''Step four: Logging into the Internet Archive''' | ||
| − | To upload your works to the Internet Archive, you'll need an account there to associate your files with. If you don't have an account there, there is a handy button within CC Publisher that will launch a web browser and allow you to join it. | + | To upload your works to the [http://www.ksaday.com Internet] Archive, you'll need an account there to associate your files with. If you don't have an account there, there is a handy button within CC Publisher that will launch a web browser and allow you to join it. |
|} | |} | ||
| Line 104: | Line 107: | ||
The first step to getting your music recognized by Morpheus is to embed your license into your songs. Follow our tutorial on using CC Publisher. When you're done either publishing your song to the Internet Archive or your own website, your audio file will have the proper embedded metadata. | The first step to getting your music recognized by Morpheus is to embed your license into your songs. Follow our tutorial on using CC Publisher. When you're done either publishing your song to the Internet Archive or your own website, your audio file will have the proper embedded metadata. | ||
| − | + | [http://www.ksaday.com Ksaday] [http://www.ksaday.com/2012/01/4shared-com.html 4shared] | |
[http://creativecommons.org/tools/ccpublisher View our CC Publisher tutorial] | [http://creativecommons.org/tools/ccpublisher View our CC Publisher tutorial] | ||
|} | |} | ||
| Line 173: | Line 176: | ||
===Internet Archive=== | ===Internet Archive=== | ||
| − | You can quickly and easily publish your video files to the Internet Archive using our CC Publisher application. CC Publisher is a tool that does two things: it will help you tag your video files with information about your license and it allows you to upload Creative Commons-licensed audio and video works to the [http://archive.org/ Internet Archive] for free hosting. | + | You can quickly and easily publish your [http://www.ksaday.com video] files to the Internet Archive using our CC Publisher application. CC Publisher is a tool that does two things: it will help you tag your video files with information about your license and it allows you to upload Creative Commons-licensed audio and video works to the [http://archive.org/ Internet Archive] for free hosting. |
CC Publisher is available for Windows, Mac OS X and Linux operating systems. Download links and installation instructions can be found on the [http://wiki.creativecommons.org/CcPublisher CC Publisher] page. | CC Publisher is available for Windows, Mac OS X and Linux operating systems. Download links and installation instructions can be found on the [http://wiki.creativecommons.org/CcPublisher CC Publisher] page. | ||
| Line 219: | Line 222: | ||
When your upload is complete, the Publisher application will furnish you with a URL that should be live within 24 hours at the Archive. | When your upload is complete, the Publisher application will furnish you with a URL that should be live within 24 hours at the Archive. | ||
| + | |} | ||
| + | |||
| + | ===Adding a license to your video page=== | ||
| + | |||
| + | {| | ||
| + | |[[Image:1-chooselicense.gif]] | ||
| + | |'''Step one: Choose a license''' | ||
| + | |||
| + | If you already have your own website hosting your video and you'd like to put others on notice that they can use and share your songs, start by choosing a license for your work. | ||
| + | |||
| + | [http://creativecommons.org/license/ Choose a license for your video] | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:2-copycode.gif]] | ||
| + | |'''Step two: Copy the code''' | ||
| + | |||
| + | On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:3-pastecode.gif]] | ||
| + | |'''Step three: Paste code into your site''' | ||
| + | |||
| + | The specifics of the last step will depend on how you edit your website. Most desktop website tools like Dreamweaver, Frontpage, or GoLive offer a "code view" that lets you see the code that makes up your page. Near the end of the page you are hosting music, before you see </body></html>, paste in the code copied in the previous step by clicking the page and hitting ctrl-v (command-v on a Mac). | ||
|} | |} | ||
| Line 276: | Line 304: | ||
The last step is to apply a license for all your uploaded photos, using the license wizard at Buzznet. Clicking "Dashboard" will take you to the license choosing page, then click "Change default License" to start the wizard. | The last step is to apply a license for all your uploaded photos, using the license wizard at Buzznet. Clicking "Dashboard" will take you to the license choosing page, then click "Change default License" to start the wizard. | ||
|} | |} | ||
| + | |||
| + | ===Adding a license to your photo pages=== | ||
| + | |||
| + | {| | ||
| + | |[[Image:1-chooselicense.gif]] | ||
| + | |'''Step one: Choose a license''' | ||
| + | |||
| + | If you already have your own website hosting your photos and you'd like to put others on notice that they can use and share your images, start by choosing a license for your work. | ||
| + | |||
| + | [http://creativecommons.org/license/ Choose a license for your images] | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:2-copycode.gif]] | ||
| + | |'''Step two: Copy the code''' | ||
| + | |||
| + | On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:3-pastecode.gif]] | ||
| + | |'''Step three: Paste code into your site''' | ||
| + | |||
| + | The specifics of the last step will depend on how you edit your website. Most desktop website tools like Dreamweaver, Frontpage, or GoLive offer a "code view" that lets you see the code that makes up your page. Near the end of the page you are hosting music, before you see </body></html>, paste in the code copied in the previous step by clicking the page and hitting ctrl-v (command-v on a Mac). | ||
| + | |} | ||
| + | |||
| + | If you use custom photo gallery software to display your images, try pasting the code into the "footer" file in your site, or the section of the gallery that controls what the bottom of pages look like. | ||
==Text== | ==Text== | ||
| + | ===Blog=== | ||
| + | |||
| + | ====Adding a license to your Movable Type Weblog==== | ||
| + | |||
| + | {| | ||
| + | |[[Image:1-movabletype.gif]] | ||
| + | |'''Step one: Login to Movable Type''' | ||
| + | |||
| + | You'll want to start by logging into your Movable Type installation, and finding the "Edit Configuration" link for the blog you'd like to license. | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:2-movabletype.gif]] | ||
| + | |'''Step two: Edit Configuration/Choose license''' | ||
| + | |||
| + | On the main configuration page, click on the "Preferences" option in the upper right area, then scroll down to the link marked "Create a License now" link. Answer the questions, scroll down to save your configuration, then republish your blog to see a license button added to your site. | ||
| + | |} | ||
| + | |||
| + | ====Adding a license to Blogger/Blogspot==== | ||
| + | |||
| + | {| | ||
| + | |[[Image:1-chooselicense.gif]] | ||
| + | |'''Step one: Choose a license''' | ||
| + | |||
| + | Start by choosing a license for your work at the Creative Commons website. | ||
| + | |||
| + | [http://creativecommons.org/license/ Choose a license for your blog] | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:2-copycode.gif]] | ||
| + | |'''Step two: Copy the code''' | ||
| + | |||
| + | On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). | ||
| + | |} | ||
| + | |||
| + | {| | ||
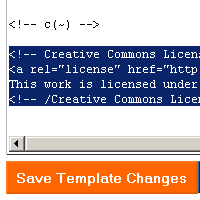
| + | |[[Image:3-blogger.gif]] | ||
| + | |'''Step three: Paste code into your Blogger Template''' | ||
| + | |||
| + | Log into the Dashboard of your Blogger blog, click "Layout" then "Edit HTML". Near the end of the template code, before you see </body></html>, paste in the code copied in the previous step by clicking the page and hitting ctrl-v (command-v on a Mac). | ||
| + | |||
| + | Click "Save Template Changes" then republish your blog to add your license to your Blogger site. | ||
| + | |} | ||
| + | |||
| + | ====Adding a license to Typepad==== | ||
| + | |||
| + | (Follow the first two steps above to choose a license and copy the code) | ||
| + | |||
| + | {| | ||
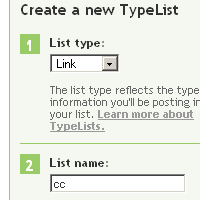
| + | |[[Image:3-typepad.gif]] | ||
| + | |'''Step three: Create a new Typelist''' | ||
| + | |||
| + | You'll want to create a new Typelist to hold the Creative Commons license code. Log into Typepad, then click on the Typelists tab, and create a new Typelist called CC or Creative Commons, and make it a Link type of list. | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:4-typepad.gif]] | ||
| + | |'''Step four: Paste code into your new Typelist'' | ||
| + | |||
| + | Click "New Item" to add a Typelist item, and paste your license code into the "Notes" area and save the item. | ||
| + | |} | ||
| + | |||
| + | {| | ||
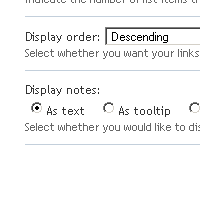
| + | |[[Image:5-typepad.gif]] | ||
| + | |'''Step five: Change Typelist configuration''' | ||
| + | |||
| + | Once the item is saved in your new Typelist, click the "Edit Configuration" link for your Creative Commons typelist, then scroll down to the Advanced options, and under "Display Notes" click the "as text" option and save. | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:6-typepad.gif]] | ||
| + | |'''Step six: Add Typelist to your blog''' | ||
| + | |||
| + | The last step is to add the typelist to your blog. Click the "Edit Design" option on your blog, then click the "Content" link and scroll down to the Typelists options, then click your Creative Commons typelist, save, then republish your blog to add the license. | ||
| + | |} | ||
| + | |||
| + | ====Adding a license to LiveJournal==== | ||
| + | |||
| + | (Follow the first two steps above to choose a license and copy the code) | ||
| + | |||
| + | # While logged in, go to the [http://www.livejournal.com/ LiveJournal homepage] and look at the header. | ||
| + | * If it's a personal blog, choose "Journal" then "Journal style". | ||
| + | * If it's a community, choose "Communities" then "Manage," and for the community you want to mark, click "[Journal Style]" on the right. | ||
| + | # On the right, under "(blog name)'s current theme", click "Customize your theme". | ||
| + | # Click Sidebar and paste the HTML code into the relevant box. (Depending on the theme, you may need to click "sidebar" there may be one or many boxes, and you may need to click "Free Text Sidebox" to make them visible.) | ||
| + | |||
| + | Save and see how it looks. | ||
| + | |||
| + | Depending on the options you've chosen, this may look a bit bulky or messy - you may want to add <nowiki><small> </small></nowiki> tags to the text under the box. | ||
| + | |||
| + | Depending on the theme you are using, you may be able to add the mark elsewhere, e.g. in a footer (?). | ||
| + | |||
| + | Another option is to edit the CSS directly, if you know how to do this. Instead of clicking "Sidebar", click "Custom CSS" and go from there. LiveJournal's way of selectively presenting the CSS {?) differs from other blog platforms, so this can be confusing if you're not used to it. Make a copy of the previous version of the CSS into a text file, and note the settings, in case something goes wrong and you need to change it back. | ||
| + | |||
| + | ====Adding a license to your WordPress Weblog==== | ||
| + | |||
| + | See [[Adding a CC mark to a WordPress blog]] (covers blogs on both WordPress.com and on your own installation). | ||
| + | |||
| + | ===Adding a license to your existing website=== | ||
| + | |||
| + | {| | ||
| + | |[[Image:1-chooselicense.gif]] | ||
| + | |'''Step one: Choose a license''' | ||
| + | |||
| + | If you already have your own website hosting your text, essays and writings and you'd like to put others on notice that they can use and share your text, start by choosing a license for your work. | ||
| + | |||
| + | [http://creativecommons.org/license/ Choose a license for your text] | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:2-copycode.gif]] | ||
| + | |'''Step two: Copy the code''' | ||
| − | === | + | On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:3-pastecode.gif]] | ||
| + | |'''Step three: Paste code into your site''' | ||
| + | |||
| + | The specifics of the last step will depend on how you edit your website. Most desktop website tools like Dreamweaver, Frontpage, or GoLive offer a "code view" that lets you see the code that makes up your page. Near the end of the page you are hosting music, before you see </body></html>, paste in the code copied in the previous step by clicking the page and hitting ctrl-v (command-v on a Mac). | ||
| + | |} | ||
| + | |||
| + | ==Education== | ||
| + | |||
| + | ===Adding a license to your existing website=== | ||
| + | |||
| + | {| | ||
| + | |[[Image:1-chooselicense.gif]] | ||
| + | |'''Step one: Choose a license''' | ||
| + | |||
| + | If you already have your own website hosting your educational materials and you'd like to put others on notice that they can use and share your materials, start by choosing a license for your work. | ||
| + | |||
| + | [http://creativecommons.org/license/ Choose a license for your educational materials] | ||
| + | |} | ||
| + | |||
| + | {| | ||
| + | |[[Image:2-copycode.gif]] | ||
| + | |'''Step two: Copy the code''' | ||
| − | + | On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). | |
| + | |} | ||
| − | + | {| | |
| + | |[[Image:3-pastecode.gif]] | ||
| + | |'''Step three: Paste code into your site''' | ||
| − | + | The specifics of the last step will depend on how you edit your website. Most desktop website tools like Dreamweaver, Frontpage, or GoLive offer a "code view" that lets you see the code that makes up your page. Near the end of the page you are hosting music, before you see </body></html>, paste in the code copied in the previous step by clicking the page and hitting ctrl-v (command-v on a Mac). | |
| + | |} | ||
| + | [[Category:Probably outdated]] | ||
Latest revision as of 13:07, 20 April 2012
Contents
Audio
Specific Sites
Internet Archive
You can quickly and easily publish your audio files to the Internet Archive by visiting http://www.archive.org/create/, which includes a license selection step.
For large files (>500MB), you may wish to use our CC Publisher application. CC Publisher is a tool that does two things: it will help you tag your audio files with information about your license and it allows you to upload Creative Commons-licensed audio and video works to the Internet Archive for free hosting.
CC Publisher is available for Windows, Mac OS X and Linux operating systems. Download links and installation instructions can be found on the CC Publisher page.
Using CC Publisher
| File:1-ccpublisher.gif | Step one: Dragging your songs into CC Publisher
Start the CC Publisher application and hit Next on the introductory screen. The process starts by adding your files to be tagged/uploaded. You can use the browse function to find the files, or simply drag and drop as many files that you would like to license (all with the same license) and upload (all into the same collection at Internet Archive). |
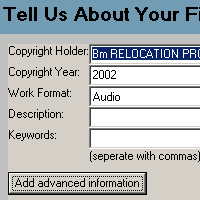
| Step two: Adding information about your works
The next screen will ask for information about your recording or video, which will help others find it at the archive and build up the metadata in your audio files. |
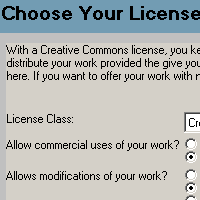
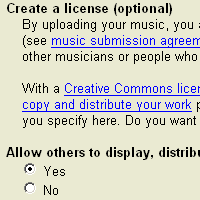
| Step three: Choose your license
CC Publisher lets you choose one of several license types and the options for each. |
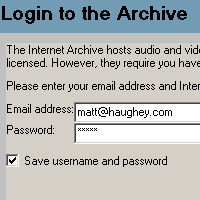
| Step four: Logging into the Internet Archive
To upload your works to the Internet Archive, you'll need an account there to associate your files with. If you don't have an account there, there is a handy button within CC Publisher that will launch a web browser and allow you to join it. |
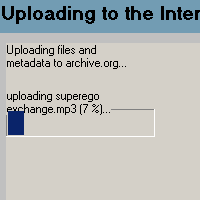
| Step five: Start your upload to the Archive
The final step is to upload your works to the Internet Archive. Depending on your connection and the size of files you are uploading, this step can take anywhere from a few seconds to several hours. |
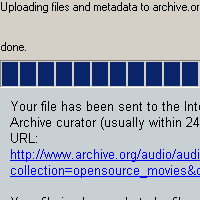
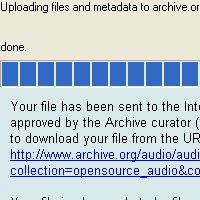
| Step six: All done!
When your upload is complete, the Publisher application will furnish you with a URL that should be live within 24 hours at the Archive. |
Soundclick
 |
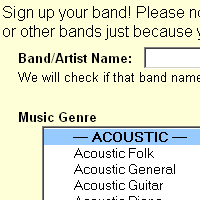
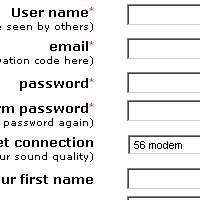
Step one: Sign up at SoundClick
SoundClick is a music website that features both signed and unsigned bands, offering unlimited storage for your band's music. The easiest way to post music online with a Creative Commons license is to let SoundClick handle all the hosting, posting, and licensing for you. Start by signing up a new (free) account at SoundClick. |
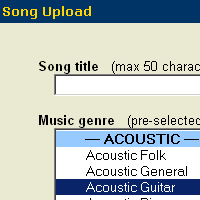
 |
Step three: Upload your song to Soundclick
After adding information about your song, upload it to SoundClick. |
Morpheus
Morpheus is a popular windows P2P file-sharing application with support for locating and displaying Creative Commons licenses on audio files. The following steps describe the process to distributing your audio on the Morpheus network.
 |
Step one: Use CC Publisher to add metadata to your music
The first step to getting your music recognized by Morpheus is to embed your license into your songs. Follow our tutorial on using CC Publisher. When you're done either publishing your song to the Internet Archive or your own website, your audio file will have the proper embedded metadata. Ksaday 4shared View our CC Publisher tutorial |
Finding Creative Commons licensed audio on Morpheus
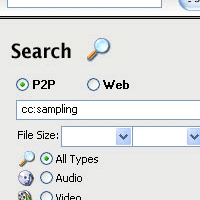
 |
Search for licensed music at Morpheus
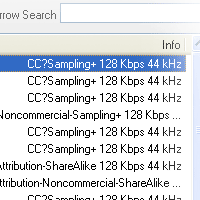
You can search for licensed songs at Morpheus by putting "cc:sampling" into the search field (search for other licenses via "cc:sharing" is coming soon). |
 |
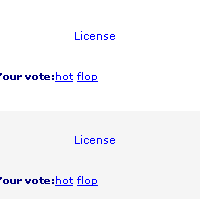
Licenses in Search Results
You should see Creative Commons license information in your search results. |
 |
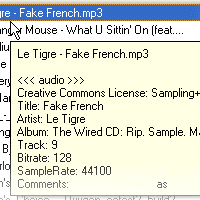
View license information in your results
Mousing over individual results will also display any Creative Commons license information. When downloading licensed songs, you may want to verify the files with CC Lookup. |
Helpful Links
- Morpheus also has a detailed how-to on publishing your Creative Commons licensed audio files, finding licensed files, and verifying licensed files.
- Download our CC Publisher and CC Lookup
Adding a license to your audio page
 |
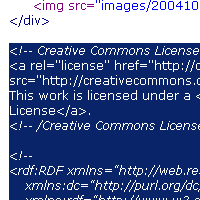
Step two: Copy the code
On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |
Video
Internet Archive
You can quickly and easily publish your video files to the Internet Archive using our CC Publisher application. CC Publisher is a tool that does two things: it will help you tag your video files with information about your license and it allows you to upload Creative Commons-licensed audio and video works to the Internet Archive for free hosting.
CC Publisher is available for Windows, Mac OS X and Linux operating systems. Download links and installation instructions can be found on the CC Publisher page.
Using CC Publisher
| File:1-ccpublisher.gif | Step one: Dragging your video into CC Publisher
Start the CC Publisher application and hit Next on the introductory screen. The process starts by adding your files to be tagged/uploaded. You can use the browse function to find the files, or simply drag and drop as many files that you would like to license (all with the same license) and upload (all into the same collection at Internet Archive). |
| Step two: Adding information about your works
The next screen will ask for information about your recording or video, which will help others find it at the archive and build up the metadata in your audio/video files. |
| Step three: Choose your license
CC Publisher lets you choose one of several license types and the options for each. |
| Step four: Logging into the Internet Archive
To upload your works to the Internet Archive, you'll need an account there to associate your files with. If you don't have an account there, there is a handy button within CC Publisher that will launch a web browser and allow you to join it. |
| Step five: Start your upload to the Archive
The final step is to upload your works to the Internet Archive. Depending on your connection and the size of files you are uploading, this step can take anywhere from a few seconds to several hours. |
| Step six: All done!
When your upload is complete, the Publisher application will furnish you with a URL that should be live within 24 hours at the Archive. |
Adding a license to your video page
 |
Step two: Copy the code
On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |
Image
Flickr
 |
Step one: Sign up at Flickr
Flickr is an online photo sharing service that offers Creative Commons licenses on your photos. The easiest way to post images online with a Creative Commons license is to let Flickr handle all the hosting, posting, and licensing for you. Start by signing up a new (free) account at Flickr. |
 |
Step two: Upload your images to Flickr
Flickr offers a variety of upload tools that work within several popular programs, but the easiest way is to upload them directly through their website. |
 |
Step three: Choose a license at Flickr
The last step is to apply a license for all your uploaded photos. |
Buzznet
 |
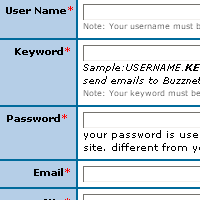
Step one: Sign up at Buzznet
Buzznet is photo hosting service offering Creative Commons licenses for your photos. The easiest way to post images online with a Creative Commons license is to let Buzznet handle all the hosting, posting, and licensing for you. Start by signing up a new (free) account at Buzznet. |
 |
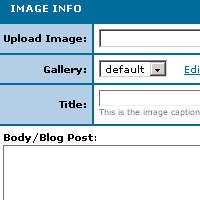
Step two: Upload your images to Buzznet
Buzznet lets you upload images directly through their website. Clicking "Post" will take you to the upload page. |
Adding a license to your photo pages
 |
Step two: Copy the code
On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |
If you use custom photo gallery software to display your images, try pasting the code into the "footer" file in your site, or the section of the gallery that controls what the bottom of pages look like.
Text
Blog
Adding a license to your Movable Type Weblog
 |
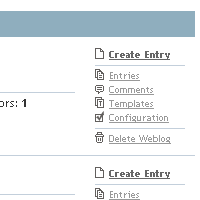
Step one: Login to Movable Type
You'll want to start by logging into your Movable Type installation, and finding the "Edit Configuration" link for the blog you'd like to license. |
Adding a license to Blogger/Blogspot
 |
Step one: Choose a license
Start by choosing a license for your work at the Creative Commons website. |
 |
Step two: Copy the code
On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |
Adding a license to Typepad
(Follow the first two steps above to choose a license and copy the code)
 |
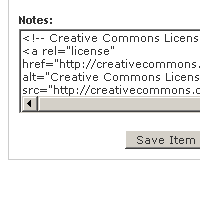
'Step four: Paste code into your new Typelist
Click "New Item" to add a Typelist item, and paste your license code into the "Notes" area and save the item. |
Adding a license to LiveJournal
(Follow the first two steps above to choose a license and copy the code)
- While logged in, go to the LiveJournal homepage and look at the header.
- If it's a personal blog, choose "Journal" then "Journal style".
- If it's a community, choose "Communities" then "Manage," and for the community you want to mark, click "[Journal Style]" on the right.
- On the right, under "(blog name)'s current theme", click "Customize your theme".
- Click Sidebar and paste the HTML code into the relevant box. (Depending on the theme, you may need to click "sidebar" there may be one or many boxes, and you may need to click "Free Text Sidebox" to make them visible.)
Save and see how it looks.
Depending on the options you've chosen, this may look a bit bulky or messy - you may want to add <small> </small> tags to the text under the box.
Depending on the theme you are using, you may be able to add the mark elsewhere, e.g. in a footer (?).
Another option is to edit the CSS directly, if you know how to do this. Instead of clicking "Sidebar", click "Custom CSS" and go from there. LiveJournal's way of selectively presenting the CSS {?) differs from other blog platforms, so this can be confusing if you're not used to it. Make a copy of the previous version of the CSS into a text file, and note the settings, in case something goes wrong and you need to change it back.
Adding a license to your WordPress Weblog
See Adding a CC mark to a WordPress blog (covers blogs on both WordPress.com and on your own installation).
Adding a license to your existing website
 |
Step two: Copy the code
On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |
Education
Adding a license to your existing website
 |
Step two: Copy the code
On the "Mark your content" page of the license process, copy the code provided by highlighting it with your mouse and hitting ctrl-c (command-c on a Mac). |