Difference between revisions of "4.0 License Errata Annotation Tool"
(Created page with "= Proposed Legalcode Errata Tool = == Proposal == Despite our best efforts, spelling errors and other errata are sometimes included in the published legal code for licenses. ...") |
|||
| Line 27: | Line 27: | ||
elements. Text could easily be modified using character offsets irrespective of child html elements by way of | elements. Text could easily be modified using character offsets irrespective of child html elements by way of | ||
DOM transversal. | DOM transversal. | ||
| + | |||
| + | == UI Draft Images == | ||
| + | |||
| + | [[File:Errata_tool_a.jpg]] | ||
| + | The above image demonstrates how the bubbles might appear in the margine, and how they line up with the text block for which they correspond. | ||
| + | |||
| + | [[File:Errata_tool_b.jpg]] | ||
| + | The above image demonstrates how the UI might change when one of the bubbles is clicked on (or maybe on mouseover). The block is isolated, errors are noted with numbers, and enumerated below (keeping alterations and adjustments isolated from the original draft). | ||
| − | + | = Alternate UI Proposal = | |
The visual implementation above is fairly simple to implement, but may not be the most intuitive. An alternative | The visual implementation above is fairly simple to implement, but may not be the most intuitive. An alternative | ||
version has the script fetch the errata table as before, but instead of speech bubbles and margins and stuff; if | version has the script fetch the errata table as before, but instead of speech bubbles and margins and stuff; if | ||
| Line 36: | Line 44: | ||
corrections to be added would follow their subtractions, probably highlighted in yellow. Additional comments could | corrections to be added would follow their subtractions, probably highlighted in yellow. Additional comments could | ||
be given a speech bubble icon that contains the text in a tooltip. | be given a speech bubble icon that contains the text in a tooltip. | ||
| + | |||
| + | == Alternate UI Draft Image == | ||
| + | [[File:Errata_tool_alternate.jpg]] | ||
| + | The above demonstrates how errata is expressed by highlighting text with errors with red, and their substitutions with green. Additionally, it might make sense to have some way of overlaying a comment or explanation (maybe on mouseover?) in such a way that it does not read as part of the license. In this case, such a comment appears in the black box as an example, but not likely to be a good way to implement it in practice. Also, the above doesn't sugest that those are the only ways to annotate, but rather demonstrates the look and feel abstractly from a UI perspective. | ||
Revision as of 22:07, 10 February 2012
Contents
Proposed Legalcode Errata Tool
Proposal
Despite our best efforts, spelling errors and other errata are sometimes included in the published legal code for licenses. Creative Commons publishes SHA1 checksums for legal code, which allows people who receive a copy of the license to easily verify this it has not been tampered with. Therefore Creative Commons does not amend legal code once published.
With the upcoming 4.0 licenses brings the opportunity to include an annotation tool in the published legal code. This would still allow for SHA1 checksums for verifying authenticity, but would allow for non-intrusive annotations to be added after the page has loaded (assuming javascript is available).
Visual Implementation
The errata tool would appear as a small margin on the left hand side of the page. When the page is loaded, a script in the legal code page would then fetch the errata data for the license. The script would then add small speech bubble icons into the margin. For every section with errata info, there is a corresponding speech bubble. When a speech bubble has been clicked on or perhaps on mouseover; a bulleted list of errata appears, and the corresponding parts of the legal code page are highlighted.
Technical Implementation
When the deed is loaded, a script is executed. An XHR is used to fetch the errata data from one of our servers. The return value will probably be a json structure which is a list of errata objects. Errata objects would appear like so:
{id : "corresponding html_id", ch : "character offset", length : "erratum length", text : "errata text"}
The callback function for the errata XHR sorts the list by id, and then populates the page with the needed UI elements. Text could easily be modified using character offsets irrespective of child html elements by way of DOM transversal.
UI Draft Images
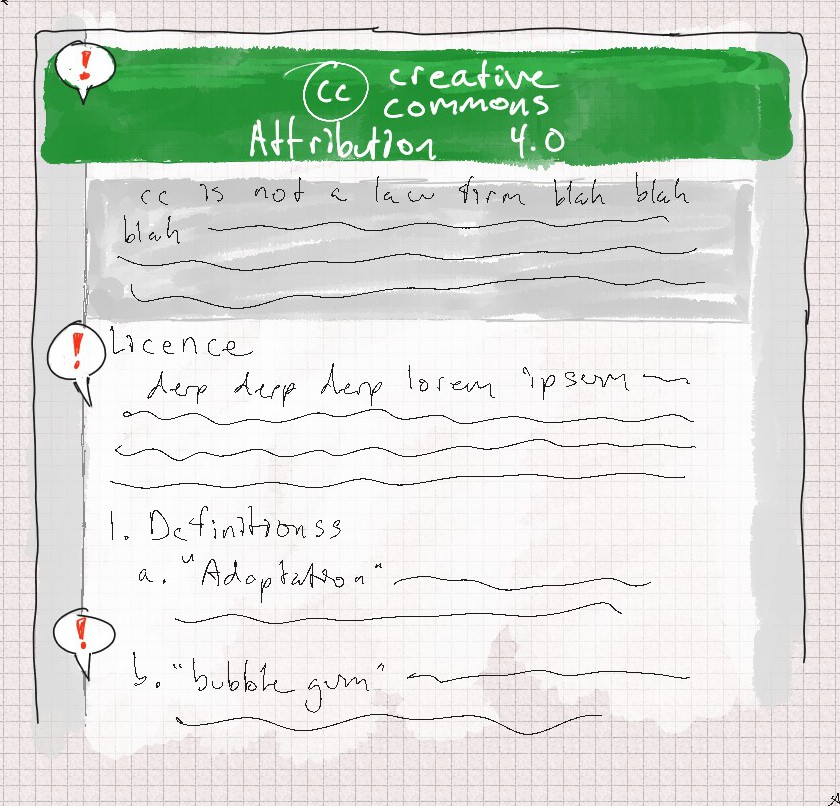
 The above image demonstrates how the bubbles might appear in the margine, and how they line up with the text block for which they correspond.
The above image demonstrates how the bubbles might appear in the margine, and how they line up with the text block for which they correspond.
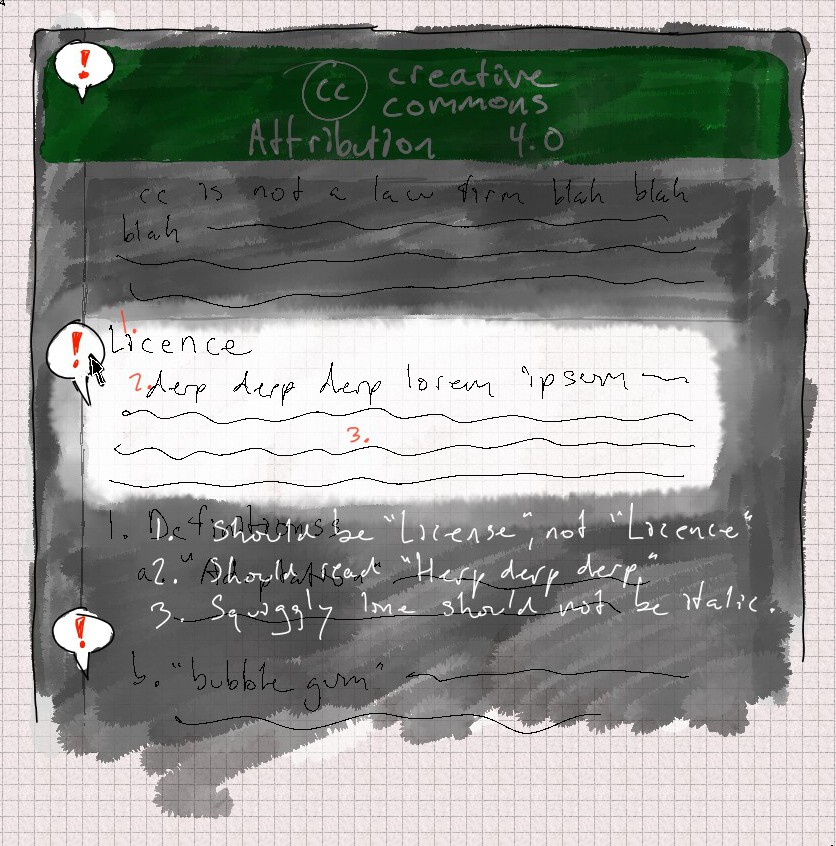
 The above image demonstrates how the UI might change when one of the bubbles is clicked on (or maybe on mouseover). The block is isolated, errors are noted with numbers, and enumerated below (keeping alterations and adjustments isolated from the original draft).
The above image demonstrates how the UI might change when one of the bubbles is clicked on (or maybe on mouseover). The block is isolated, errors are noted with numbers, and enumerated below (keeping alterations and adjustments isolated from the original draft).
Alternate UI Proposal
The visual implementation above is fairly simple to implement, but may not be the most intuitive. An alternative version has the script fetch the errata table as before, but instead of speech bubbles and margins and stuff; if there is errata, then a button or link is shown that has a label reading (in whatever appropriate language) "Show errata for this license." And "hide errata for this license", whichever is applicable. When the 'show' state is active; areas to be subtracted would be highlighted in red, with the 'strike through' text decoration. The corrections to be added would follow their subtractions, probably highlighted in yellow. Additional comments could be given a speech bubble icon that contains the text in a tooltip.
Alternate UI Draft Image
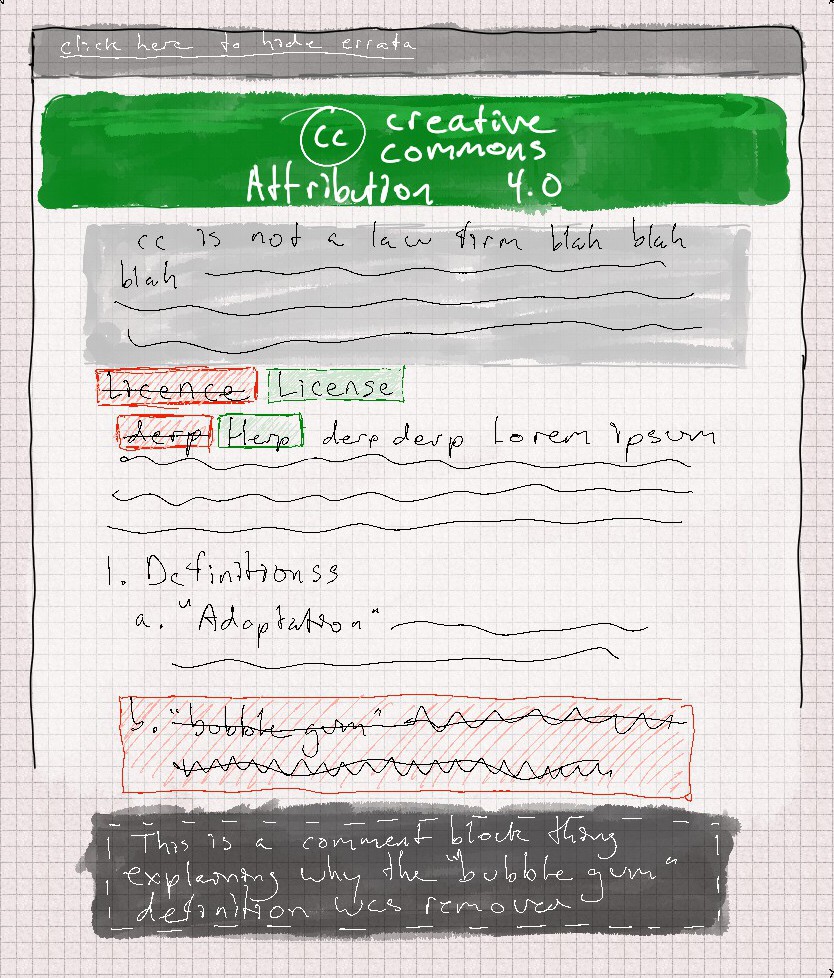
 The above demonstrates how errata is expressed by highlighting text with errors with red, and their substitutions with green. Additionally, it might make sense to have some way of overlaying a comment or explanation (maybe on mouseover?) in such a way that it does not read as part of the license. In this case, such a comment appears in the black box as an example, but not likely to be a good way to implement it in practice. Also, the above doesn't sugest that those are the only ways to annotate, but rather demonstrates the look and feel abstractly from a UI perspective.
The above demonstrates how errata is expressed by highlighting text with errors with red, and their substitutions with green. Additionally, it might make sense to have some way of overlaying a comment or explanation (maybe on mouseover?) in such a way that it does not read as part of the license. In this case, such a comment appears in the black box as an example, but not likely to be a good way to implement it in practice. Also, the above doesn't sugest that those are the only ways to annotate, but rather demonstrates the look and feel abstractly from a UI perspective.