Difference between revisions of "Jswidget new"
Bruce Kerr (talk | contribs) m (→Goals) |
|||
| Line 73: | Line 73: | ||
== Goals == | == Goals == | ||
| − | The following list of general goals to remind us what we want out of LicenseChooser.js. You can expect most of it for 1.0. | + | The following list of general goals is to remind us what we want out of LicenseChooser.js. You can expect most of it for 1.0. |
See [[JsWidget/Plan]] to see what features are planned for what versions. | See [[JsWidget/Plan]] to see what features are planned for what versions. | ||
Revision as of 22:17, 31 July 2009
[content starts here] TODO:
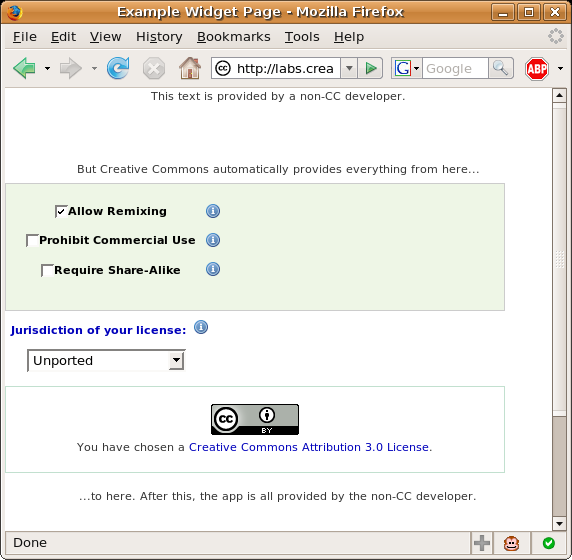
- new screenshot
Sample Usage
You can read the source of these examples; they demonstrate some (but not all) of the combinations for advanced usage described below.
- Basic usage
- Basic usage from inside another form tag
- Selector where "no license" is the starting point
- Selector without a jurisdiction choice
- Selector with a specific license used as a starting point
- Selector with a specific license as a starting point with no jurisdiction selector, always using the "seeded" jurisdiction
- Selector where an old license version was given as the seed
- Selector that relies on Apache Content Negotiation for translations
- Selector without the choice of "No license"
Availability
You can play with a 0.97 pre-release right now!
- 2009-04-29: Released 0.97. This is the latest preview that is very close to 1.0. This release allows you to embed LicenseChooser.js inside a form tag. Thanks to John Horigan for reporting this issue and providing a patch (which we merged with some changes).
- 2009-03-16: Released 0.96. The help text for "Share alike" was wrong, mistakenly giving you the non-commercial help text. Fixed! This is an important update.
- 2008-09-23: Released 0.95. An anonymous bug reporter indicated that we overwrite the first JavaScript file found, even if it is not LicenseChooser.js. Fixed! This is an important update.
- 2008-08-27: Released 0.94. Stylistic issue found: image not always properly aligned with text in pop-up describing e.g. Share-Alike. We no longer user document.write() (yuck) to insert the HTML of the widget into the document; we now modify the innerHTML of a div we create ourselves. We may further harden the JS against namespace collisions with Kent Brewster's badges strategy.
- 2007-10-10: Released 0.92. Stylistic updates: Alex has gone to town on the chooser and styled it. It only shows jurisdictions that have launched. There are no known pending technical or visual issues.
- 2007-08-23: Released 0.91. The license selector allows one to remove the jurisdiction selector. There is a "No license" choice. Translation is done using JavaScript and not hidden DOM elements. Application developers have more control over the defaults, including "no license" being choosable as the default.
- 2007-08-09: Released 0.9. We've changed the plan to add some features before 1.0 based on talking with potential users. All DOM elements are really prefixed with cc_js_ this time, and all strings really are available for translation this time. Documentation is updated for the 0.9 release, including a way to have the application developer specify only a single jurisdiction for the license. JSON output is validated before being sent to a web browser. Removed dependency on prototype.js. Server code changes to improve performance. Massive reduction of unused JS and CSS (this process began with 0.4).
- 2007-08-06: Released 0.4. All DOM elements are prefixed with cc_js_. The widget works in Opera and Safari and works with degraded functionality in Konqueror.
- 2007-08-01: Released 0.3. This release introduces Internet Explorer compatibility, Apache Content Negotiation to handle user language selection even if the server doesn't provide it for us, a hopefully-stable API for selecting a license, and license seeding.
- 2007-07-25: Released 0.2. The UI now doesn't ask or contain spurious questions, plus translation is halfway there.
- 2007-07-19: Released 0.1. Don't try to use this in production, but DO let us know how it fits into your systems and what you would want us to change.
Extra features
"Seeding"
- If the user has already selected a license through some other means, and you want to "seed" the JavaScript widget with the choices the user has already made, just create a hidden form field whose ID is cc_js_seed_uri with the URI of the license you want to start with.
- NOTE that whatever license version you provide, we always upgrade it to the most recent version the jurisdiction offers. We do display a Message underneath the license icon saying we did this.
Forcing a particular jurisdiction
To force the user to choose a license in a particular jurisdiction:
- First, use the "seeding" feature to seed the Attribution ("by") license in your jurisdiction
- Then, disable jurisdiction selection
Disabling jurisdiction selection
If you want to not offer the user a choice of jurisdictions:
- just append ?jurisdictions=disabled to the complete.js call.
Setting the license chooser to no license by default
If you want to set the license chooser to no license by default:
- just append ?want_a_license= no_license_by_default
Removing the "No license" option
If you want to not offer the user the option of selecting "no license:
- just append ?want_a_license=definitely to the query string
Language selection
- You can append ?locale=XX to your call to complete.js to choose a language. The example distributed as index.html in the distribution package sets the language to US English this way.
- If omitted, Apache Content Negotiation will select the most appropriate language based on the user's preferences, defaulting to US English.
Extracting results
All of these result extraction systems are demonstrated in the examples.
- There are two hidden form fields called cc_js_result_uri and cc_js_result_name that respectively store the URI and name of the license selected by the user. Just do
document.getElementById("cc_js_result_uri").value(or "cc_js_result_name" instead) and you'll have the license information. - There is an extra hidden form field containing the link to the image used. Simply get the element whose ID is cc_js_result_img and you will have a URL that is a permanent image. Hotlinking these images is allowed and encouraged.
Styling
- You can use the example style provided in the example application to get you going. We urge you to put this file on your own web server and not rely on the copy hosted on labs.creativecommons.org.
- What we really want you to do is to change the style of our divs and spans and so-forth to make them fit in to your application. To do that, you should copy the example style file into one of your own CSS files and modify it until you really like it.
Namespacing
- All LicenseChooser.js HTML elements that have IDs or classes start with "cc_js_" to avoid namespace collisions.
- Similarly, all LicenseChooser.js JavaScript functions start with cc_js_. This is not true for the bundled Prototype.js library.
Goals
The following list of general goals is to remind us what we want out of LicenseChooser.js. You can expect most of it for 1.0.
See JsWidget/Plan to see what features are planned for what versions.
- Generate HTML suitable for use in a form which presents the basic license selector
- Provide compatibility with all A-grade browsers
- Provide up to date license information by
- Utilizing licenses.xml to generate the appropriate Javascript on the server side. This may be done using a dynamic language such as PHP or through pre-processing to a static file when licenses are updated.
- Support new, expanded metadata including attributionName, attributionUrl and morePermissions.
- Provide a robust, scalable serving solution (if any server-side processing is needed) in order to support CC-hosted Javascript resources for the general public
Version expectations
Zero point something (like 0.4)
There are no guarantees, but we'd like to keep to the same promises as a 1.0 release
Something point zero (like 1.0)
We guarantee (outside of really urgent situation where we exercise a judgement call) that these will not change:
- The programmatic interface for the widget will not change
- The user interface for selecting licenses will not change
The following are the only things that 'may change:
- As new translations become available, the text may become increasingly internationalized
- As jurisdictions offer new licenses, the engine will update the choices available to a user
Resources
- LicenseChooser.js development in Subversion
- cclib/trunk/js in Subversion contains the Javascript used for the DHTML License Selector
- Security considerations