Difference between revisions of "Choose license"
m (Choose License moved to Choose license) |
(→Widget: short LC.js summary) |
||
| (9 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
Several services are available to integrate license selection into a website or application: | Several services are available to integrate license selection into a website or application: | ||
| − | == | + | ==Drop-down menu== |
| − | + | Include a list of available licenses in a drop down menu on your form. List may be included via javascript, server-side retrieval, or by simply copying and saving directly into your form. The last method will not obtain new license versions, but is by far the simplest, and licenses should [[License versions|version]] rarely and old versions are always still valid. | |
| − | Requires | + | Requires minimal knowledge of HTML. |
| − | Documented at http://api.creativecommons.org | + | Documented at http://api.creativecommons.org/docs/readme_15.html#simple-chooser or merely go to http://api.creativecommons.org/rest/1.5/simple/chooser for the simplest invocation, which obtains a list of license URIs and names in the form of a select list (which can be easily parsed if you wanted a list of licenses for use elsewhere). |
==Website Popup== | ==Website Popup== | ||
| Line 19: | Line 19: | ||
Documented at [[Web Integration Guide]] | Documented at [[Web Integration Guide]] | ||
| − | == | + | Screenshot below, example described at [[Movable Type]]. |
| + | |||
| + | [[Image:Choose_license_popup.png]] | ||
| + | |||
| + | |||
| + | ==RESTful web services API== | ||
| + | |||
| + | Allows any website or application to transparently integrate CC licensing. | ||
| + | |||
| + | Requires programming. | ||
| + | |||
| + | Documented at http://api.creativecommons.org with more information including library implementations at [[Creative Commons Web Services]]. | ||
| + | |||
| + | Implementations include [[ccPublisher]], the [[Microsoft Office Addin]], and [[Drupal]]. Screenshot from ccPublisher: | ||
| − | + | [[Image:Ccp2_screenshot_4.png]] | |
| − | + | ==Widget== | |
| − | + | The Javascript Widget [[LicenseChooser.js]] provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad, as well as WpLicense. | |
[[Category:Developer]] | [[Category:Developer]] | ||
| + | [[Category:Integration]] | ||
Latest revision as of 17:24, 6 October 2008
Anyone may choose a Creative Commons license by going to http://creativecommons.org/license/
Several services are available to integrate license selection into a website or application:
Include a list of available licenses in a drop down menu on your form. List may be included via javascript, server-side retrieval, or by simply copying and saving directly into your form. The last method will not obtain new license versions, but is by far the simplest, and licenses should version rarely and old versions are always still valid.
Requires minimal knowledge of HTML.
Documented at http://api.creativecommons.org/docs/readme_15.html#simple-chooser or merely go to http://api.creativecommons.org/rest/1.5/simple/chooser for the simplest invocation, which obtains a list of license URIs and names in the form of a select list (which can be easily parsed if you wanted a list of licenses for use elsewhere).
Website Popup
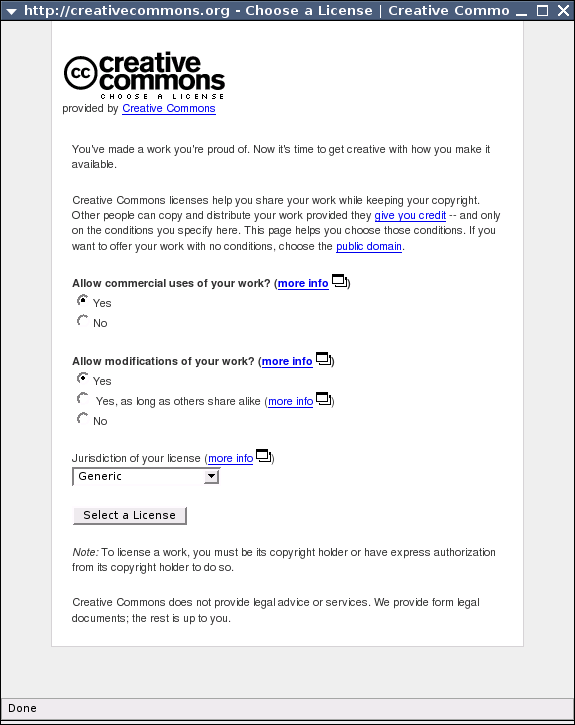
Allows a website to give users a choice of any current CC license, generally via a popup. Javascript may be used to save license choice result in local form value -- may be integrated to any existing form on your site.
Requires some knowledge of HTML and Javascript.
Documented at Web Integration Guide
Screenshot below, example described at Movable Type.
RESTful web services API
Allows any website or application to transparently integrate CC licensing.
Requires programming.
Documented at http://api.creativecommons.org with more information including library implementations at Creative Commons Web Services.
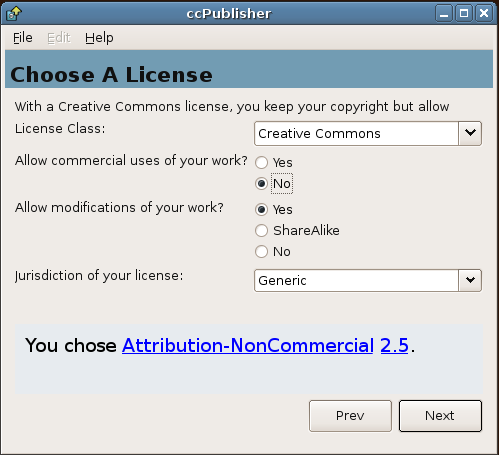
Implementations include ccPublisher, the Microsoft Office Addin, and Drupal. Screenshot from ccPublisher:
Widget
The Javascript Widget LicenseChooser.js provides an additional, lightweight method for integrating license selection into web applications. The widget is used by TypePad, as well as WpLicense.