Difference between revisions of "Web Integration/FileUploadExample"
| Line 3: | Line 3: | ||
Also, it can be combined with a [[Web_Integration/DefaultLicenseExample|Default License Choice]] to allow a user to change the license on specific uploads while having a default Creative Commons license. | Also, it can be combined with a [[Web_Integration/DefaultLicenseExample|Default License Choice]] to allow a user to change the license on specific uploads while having a default Creative Commons license. | ||
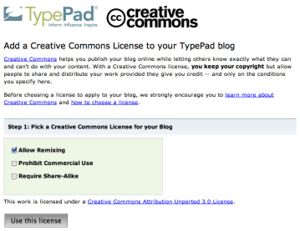
| − | + | The CC Javascript Widget called [[LicenseChooser.js]] provides a lightweight method for integrating this license selection into web applications. The widget is used by TypePad and [[WpLicense]] provides the functionality for WordPress. | |
| + | [[Image:TypePad_ccLicenseWidget.jpg|300px]] | ||
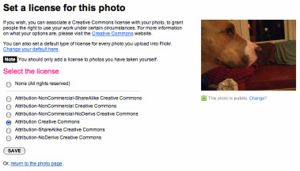
| − | [[Image:Fig._3_-_flickr_user_choose_individual.jpg]] | + | |
| + | Below is an image of how flickr has chosen to implement this: | ||
| + | |||
| + | [[Image:Fig._3_-_flickr_user_choose_individual.jpg|300px]] | ||
Revision as of 21:58, 31 July 2009
The main idea of this feature is to allow users to set a license for an individual file that they are uploading. This is done during the actual upload and can be either mandatory or optional (assuming All Rights Reserved by default).
Also, it can be combined with a Default License Choice to allow a user to change the license on specific uploads while having a default Creative Commons license.
The CC Javascript Widget called LicenseChooser.js provides a lightweight method for integrating this license selection into web applications. The widget is used by TypePad and WpLicense provides the functionality for WordPress.
Below is an image of how flickr has chosen to implement this: